Treatment Response Analysis in Oncology
Source:vignettes/jsurvival-12-treatment-response-analysis-legacy.Rmd
jsurvival-12-treatment-response-analysis-legacy.RmdIntroduction
Treatment response analysis is crucial in oncology research for evaluating therapeutic efficacy and understanding patient outcomes. This vignette demonstrates specialized functions in ClinicoPathDescriptives for analyzing treatment response data, including waterfall plots, swimmer plots, and RECIST criteria implementation.
Oncology Response Evaluation
RECIST Criteria
Response Evaluation Criteria in Solid Tumors (RECIST) provides standardized guidelines for measuring treatment response:
- Complete Response (CR): Disappearance of all target lesions
- Partial Response (PR): ≥30% decrease in sum of target lesion diameters
- Progressive Disease (PD): ≥20% increase in sum of target lesion diameters
- Stable Disease (SD): Neither PR nor PD criteria met
library(ClinicoPath)
library(dplyr)
library(ggplot2)
library(knitr)
# Load both datasets
data(treatmentResponse)
data(histopathology)
# Examine treatment response data structure
head(treatmentResponse)
#> PatientID ResponseValue
#> 1 PT0001 63.5
#> 2 PT0002 -100.0
#> 3 PT0003 -20.5
#> 4 PT0004 55.1
#> 5 PT0005 -60.5
#> 6 PT0006 -93.6
summary(treatmentResponse$ResponseValue)
#> Min. 1st Qu. Median Mean 3rd Qu. Max. NA's
#> -100.000 -49.675 -13.300 -6.616 18.900 141.000 12Dataset Preparation
# Create comprehensive treatment response dataset
response_data <- treatmentResponse %>%
mutate(
# RECIST classification based on percentage change
RECIST_Response = case_when(
is.na(ResponseValue) ~ "Not Evaluable",
ResponseValue <= -30 ~ "Partial Response (PR)",
ResponseValue > -30 & ResponseValue < 20 ~ "Stable Disease (SD)",
ResponseValue >= 20 ~ "Progressive Disease (PD)"
),
# Additional response categories
Response_Category = case_when(
is.na(ResponseValue) ~ "Missing",
ResponseValue < 0 ~ "Tumor Shrinkage",
ResponseValue == 0 ~ "No Change",
ResponseValue > 0 ~ "Tumor Growth"
),
# Best response categories
Best_Response = case_when(
ResponseValue <= -50 ~ "Major Response",
ResponseValue <= -30 ~ "Partial Response",
ResponseValue > -30 & ResponseValue < 20 ~ "Stable Disease",
ResponseValue >= 20 & ResponseValue < 50 ~ "Progressive Disease",
ResponseValue >= 50 ~ "Rapid Progression",
TRUE ~ "Not Evaluable"
),
# Extract patient number for sorting
PatientNum = as.numeric(gsub("PT", "", PatientID))
) %>%
arrange(ResponseValue)
# Summary statistics
cat("Treatment Response Dataset Summary:\n")
#> Treatment Response Dataset Summary:
cat("Total Patients:", nrow(response_data), "\n")
#> Total Patients: 250
cat("Evaluable Patients:", sum(!is.na(response_data$ResponseValue)), "\n")
#> Evaluable Patients: 238
cat("Missing Data:", sum(is.na(response_data$ResponseValue)), "\n\n")
#> Missing Data: 12
# Response distribution
table(response_data$RECIST_Response)
#>
#> Not Evaluable Partial Response (PR) Progressive Disease (PD)
#> 12 77 58
#> Stable Disease (SD)
#> 103Basic Response Analysis
Response Distribution
# Analyze response categories
reportcat(
data = response_data,
vars = c("RECIST_Response", "Best_Response", "Response_Category")
)
#> <div id="dfieexombw" style="padding-left:0px;padding-right:0px;padding-top:10px;padding-bottom:10px;overflow-x:auto;overflow-y:auto;width:auto;height:auto;">
#> <style>@import url("https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
#> #dfieexombw table {
#> font-family: Lato, system-ui, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol', 'Noto Color Emoji';
#> -webkit-font-smoothing: antialiased;
#> -moz-osx-font-smoothing: grayscale;
#> }
#>
#> #dfieexombw thead, #dfieexombw tbody, #dfieexombw tfoot, #dfieexombw tr, #dfieexombw td, #dfieexombw th {
#> border-style: none;
#> }
#>
#> #dfieexombw p {
#> margin: 0;
#> padding: 0;
#> }
#>
#> #dfieexombw .gt_table {
#> display: table;
#> border-collapse: collapse;
#> line-height: normal;
#> margin-left: auto;
#> margin-right: auto;
#> color: #333333;
#> font-size: 16px;
#> font-weight: normal;
#> font-style: normal;
#> background-color: #FFFFFF;
#> width: auto;
#> border-top-style: solid;
#> border-top-width: 3px;
#> border-top-color: #FFFFFF;
#> border-right-style: none;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #A8A8A8;
#> border-left-style: none;
#> border-left-width: 2px;
#> border-left-color: #D3D3D3;
#> }
#>
#> #dfieexombw .gt_caption {
#> padding-top: 4px;
#> padding-bottom: 4px;
#> }
#>
#> #dfieexombw .gt_title {
#> color: #333333;
#> font-size: 24px;
#> font-weight: initial;
#> padding-top: 4px;
#> padding-bottom: 4px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-bottom-color: #FFFFFF;
#> border-bottom-width: 0;
#> }
#>
#> #dfieexombw .gt_subtitle {
#> color: #333333;
#> font-size: 85%;
#> font-weight: initial;
#> padding-top: 3px;
#> padding-bottom: 5px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-top-color: #FFFFFF;
#> border-top-width: 0;
#> }
#>
#> #dfieexombw .gt_heading {
#> background-color: #FFFFFF;
#> text-align: left;
#> border-bottom-color: #FFFFFF;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #dfieexombw .gt_bottom_border {
#> border-bottom-style: solid;
#> border-bottom-width: 0px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #dfieexombw .gt_col_headings {
#> border-top-style: solid;
#> border-top-width: 0px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #dfieexombw .gt_col_heading {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> text-transform: uppercase;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> vertical-align: bottom;
#> padding-top: 5px;
#> padding-bottom: 6px;
#> padding-left: 5px;
#> padding-right: 5px;
#> overflow-x: hidden;
#> }
#>
#> #dfieexombw .gt_column_spanner_outer {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> text-transform: uppercase;
#> padding-top: 0;
#> padding-bottom: 0;
#> padding-left: 4px;
#> padding-right: 4px;
#> }
#>
#> #dfieexombw .gt_column_spanner_outer:first-child {
#> padding-left: 0;
#> }
#>
#> #dfieexombw .gt_column_spanner_outer:last-child {
#> padding-right: 0;
#> }
#>
#> #dfieexombw .gt_column_spanner {
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> vertical-align: bottom;
#> padding-top: 5px;
#> padding-bottom: 5px;
#> overflow-x: hidden;
#> display: inline-block;
#> width: 100%;
#> }
#>
#> #dfieexombw .gt_spanner_row {
#> border-bottom-style: hidden;
#> }
#>
#> #dfieexombw .gt_group_heading {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> text-transform: uppercase;
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> vertical-align: middle;
#> text-align: left;
#> }
#>
#> #dfieexombw .gt_empty_group_heading {
#> padding: 0.5px;
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> vertical-align: middle;
#> }
#>
#> #dfieexombw .gt_from_md > :first-child {
#> margin-top: 0;
#> }
#>
#> #dfieexombw .gt_from_md > :last-child {
#> margin-bottom: 0;
#> }
#>
#> #dfieexombw .gt_row {
#> padding-top: 7px;
#> padding-bottom: 7px;
#> padding-left: 5px;
#> padding-right: 5px;
#> margin: 10px;
#> border-top-style: solid;
#> border-top-width: 1px;
#> border-top-color: #F6F7F7;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> vertical-align: middle;
#> overflow-x: hidden;
#> }
#>
#> #dfieexombw .gt_stub {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> text-transform: uppercase;
#> border-right-style: solid;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #dfieexombw .gt_stub_row_group {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 100%;
#> font-weight: initial;
#> text-transform: inherit;
#> border-right-style: solid;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> padding-left: 5px;
#> padding-right: 5px;
#> vertical-align: top;
#> }
#>
#> #dfieexombw .gt_row_group_first td {
#> border-top-width: 2px;
#> }
#>
#> #dfieexombw .gt_row_group_first th {
#> border-top-width: 2px;
#> }
#>
#> #dfieexombw .gt_summary_row {
#> color: #333333;
#> background-color: #FFFFFF;
#> text-transform: inherit;
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #dfieexombw .gt_first_summary_row {
#> border-top-style: solid;
#> border-top-color: #D3D3D3;
#> }
#>
#> #dfieexombw .gt_first_summary_row.thick {
#> border-top-width: 2px;
#> }
#>
#> #dfieexombw .gt_last_summary_row {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #dfieexombw .gt_grand_summary_row {
#> color: #333333;
#> background-color: #FFFFFF;
#> text-transform: inherit;
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #dfieexombw .gt_first_grand_summary_row {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-top-style: double;
#> border-top-width: 6px;
#> border-top-color: #D3D3D3;
#> }
#>
#> #dfieexombw .gt_last_grand_summary_row_top {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-bottom-style: double;
#> border-bottom-width: 6px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #dfieexombw .gt_striped {
#> background-color: #FAFAFA;
#> }
#>
#> #dfieexombw .gt_table_body {
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #dfieexombw .gt_footnotes {
#> color: #333333;
#> background-color: #FFFFFF;
#> border-bottom-style: none;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 2px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #dfieexombw .gt_footnote {
#> margin: 0px;
#> font-size: 90%;
#> padding-top: 4px;
#> padding-bottom: 4px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #dfieexombw .gt_sourcenotes {
#> color: #333333;
#> background-color: #FFFFFF;
#> border-bottom-style: none;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 2px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #dfieexombw .gt_sourcenote {
#> font-size: 12px;
#> padding-top: 4px;
#> padding-bottom: 4px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #dfieexombw .gt_left {
#> text-align: left;
#> }
#>
#> #dfieexombw .gt_center {
#> text-align: center;
#> }
#>
#> #dfieexombw .gt_right {
#> text-align: right;
#> font-variant-numeric: tabular-nums;
#> }
#>
#> #dfieexombw .gt_font_normal {
#> font-weight: normal;
#> }
#>
#> #dfieexombw .gt_font_bold {
#> font-weight: bold;
#> }
#>
#> #dfieexombw .gt_font_italic {
#> font-style: italic;
#> }
#>
#> #dfieexombw .gt_super {
#> font-size: 65%;
#> }
#>
#> #dfieexombw .gt_footnote_marks {
#> font-size: 75%;
#> vertical-align: 0.4em;
#> position: initial;
#> }
#>
#> #dfieexombw .gt_asterisk {
#> font-size: 100%;
#> vertical-align: 0;
#> }
#>
#> #dfieexombw .gt_indent_1 {
#> text-indent: 5px;
#> }
#>
#> #dfieexombw .gt_indent_2 {
#> text-indent: 10px;
#> }
#>
#> #dfieexombw .gt_indent_3 {
#> text-indent: 15px;
#> }
#>
#> #dfieexombw .gt_indent_4 {
#> text-indent: 20px;
#> }
#>
#> #dfieexombw .gt_indent_5 {
#> text-indent: 25px;
#> }
#>
#> #dfieexombw .katex-display {
#> display: inline-flex !important;
#> margin-bottom: 0.75em !important;
#> }
#>
#> #dfieexombw div.Reactable > div.rt-table > div.rt-thead > div.rt-tr.rt-tr-group-header > div.rt-th-group:after {
#> height: 0px !important;
#> }
#> </style>
#> <table class="gt_table" data-quarto-disable-processing="false" data-quarto-bootstrap="false">
#> <thead>
#> <tr class="gt_heading">
#> <td colspan="4" class="gt_heading gt_title gt_font_normal" style>.</td>
#> </tr>
#> <tr class="gt_heading">
#> <td colspan="4" class="gt_heading gt_subtitle gt_font_normal gt_bottom_border" style>250 rows x 3 cols</td>
#> </tr>
#> <tr class="gt_col_headings">
#> <th class="gt_col_heading gt_columns_bottom_border gt_left" rowspan="1" colspan="1" scope="col" id="type"></th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_left" rowspan="1" colspan="1" scope="col" id="name">Column</th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col" id="value">Plot Overview</th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_right" rowspan="1" colspan="1" scope="col" id="n_missing">Missing</th>
#> </tr>
#> </thead>
#> <tbody class="gt_table_body">
#> <tr><td headers="type" class="gt_row gt_left"><svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:20px;width:20px;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4e79a7;overflow:visible;position:relative;"><path d="M40 48C26.7 48 16 58.7 16 72v48c0 13.3 10.7 24 24 24H88c13.3 0 24-10.7 24-24V72c0-13.3-10.7-24-24-24H40zM192 64c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zm0 160c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zm0 160c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zM16 232v48c0 13.3 10.7 24 24 24H88c13.3 0 24-10.7 24-24V232c0-13.3-10.7-24-24-24H40c-13.3 0-24 10.7-24 24zM40 368c-13.3 0-24 10.7-24 24v48c0 13.3 10.7 24 24 24H88c13.3 0 24-10.7 24-24V392c0-13.3-10.7-24-24-24H40z"/></svg></td>
#> <td headers="name" class="gt_row gt_left" style="font-weight: bold;"><div style='max-width: 150px;'>
#> <details style='font-weight: normal !important;'>
#> <summary style='font-weight: bold !important;'>RECIST_Response</summary>
#> Stable Disease (SD), Partial Response (PR), Progressive Disease (PD) and Not Evaluable
#> </details></div></td>
#> <td headers="value" class="gt_row gt_center"><?xml version='1.0' encoding='UTF-8' ?><svg xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' width='141.73pt' height='34.02pt' viewBox='0 0 141.73 34.02'><g class='svglite'><defs> <style type='text/css'><![CDATA[ .svglite line, .svglite polyline, .svglite polygon, .svglite path, .svglite rect, .svglite circle { fill: none; stroke: #000000; stroke-linecap: round; stroke-linejoin: round; stroke-miterlimit: 10.00; } .svglite text { white-space: pre; } .svglite g.glyphgroup path { fill: inherit; stroke: none; } ]]></style></defs><rect width='100%' height='100%' style='stroke: none; fill: none;'/><defs> <clipPath id='cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg=='> <rect x='0.00' y='0.00' width='141.73' height='34.02' /> </clipPath></defs><g clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'></g><defs> <clipPath id='cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ=='> <rect x='1.00' y='2.99' width='139.74' height='20.62' /> </clipPath></defs><g clip-path='url(#cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ==)'><rect x='134.03' y='3.93' width='6.71' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #DDEAF7;' /><rect x='101.61' y='3.93' width='32.42' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #ABC6E4;' /><rect x='58.57' y='3.93' width='43.04' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #75A3D0;' /><rect x='1.00' y='3.93' width='57.57' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #3181BD;' /></g><g clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'><text x='1.00' y='30.18' style='font-size: 8.00px; font-family: "Arial";' textLength='43.61px' lengthAdjust='spacingAndGlyphs'>4 categories</text></g></g></svg></td>
#> <td headers="n_missing" class="gt_row gt_right">0.0%</td></tr>
#> <tr><td headers="type" class="gt_row gt_left gt_striped"><svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:20px;width:20px;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4e79a7;overflow:visible;position:relative;"><path d="M40 48C26.7 48 16 58.7 16 72v48c0 13.3 10.7 24 24 24H88c13.3 0 24-10.7 24-24V72c0-13.3-10.7-24-24-24H40zM192 64c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zm0 160c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zm0 160c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zM16 232v48c0 13.3 10.7 24 24 24H88c13.3 0 24-10.7 24-24V232c0-13.3-10.7-24-24-24H40c-13.3 0-24 10.7-24 24zM40 368c-13.3 0-24 10.7-24 24v48c0 13.3 10.7 24 24 24H88c13.3 0 24-10.7 24-24V392c0-13.3-10.7-24-24-24H40z"/></svg></td>
#> <td headers="name" class="gt_row gt_left gt_striped" style="font-weight: bold;"><div style='max-width: 150px;'>
#> <details style='font-weight: normal !important;'>
#> <summary style='font-weight: bold !important;'>Best_Response</summary>
#> Stable Disease, Major Response, Rapid Progression, Partial Response, Not Evaluable and Progressive Disease
#> </details></div></td>
#> <td headers="value" class="gt_row gt_center gt_striped"><?xml version='1.0' encoding='UTF-8' ?><svg xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' width='141.73pt' height='34.02pt' viewBox='0 0 141.73 34.02'><g class='svglite'><defs> <style type='text/css'><![CDATA[ .svglite line, .svglite polyline, .svglite polygon, .svglite path, .svglite rect, .svglite circle { fill: none; stroke: #000000; stroke-linecap: round; stroke-linejoin: round; stroke-miterlimit: 10.00; } .svglite text { white-space: pre; } .svglite g.glyphgroup path { fill: inherit; stroke: none; } ]]></style></defs><rect width='100%' height='100%' style='stroke: none; fill: none;'/><defs> <clipPath id='cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg=='> <rect x='0.00' y='0.00' width='141.73' height='34.02' /> </clipPath></defs><g clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'></g><defs> <clipPath id='cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ=='> <rect x='1.00' y='2.99' width='139.74' height='20.62' /> </clipPath></defs><g clip-path='url(#cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ==)'><rect x='134.03' y='3.93' width='6.71' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #DDEAF7;' /><rect x='127.32' y='3.93' width='6.71' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #BFD4EB;' /><rect x='117.82' y='3.93' width='9.50' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #A0BEE0;' /><rect x='92.11' y='3.93' width='25.71' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #80A9D4;' /><rect x='58.57' y='3.93' width='33.54' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #5E95C9;' /><rect x='1.00' y='3.93' width='57.57' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #3181BD;' /></g><g clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'><text x='1.00' y='30.18' style='font-size: 8.00px; font-family: "Arial";' textLength='43.61px' lengthAdjust='spacingAndGlyphs'>6 categories</text></g></g></svg></td>
#> <td headers="n_missing" class="gt_row gt_right gt_striped">0.0%</td></tr>
#> <tr><td headers="type" class="gt_row gt_left"><svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:20px;width:20px;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4e79a7;overflow:visible;position:relative;"><path d="M40 48C26.7 48 16 58.7 16 72v48c0 13.3 10.7 24 24 24H88c13.3 0 24-10.7 24-24V72c0-13.3-10.7-24-24-24H40zM192 64c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zm0 160c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zm0 160c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zM16 232v48c0 13.3 10.7 24 24 24H88c13.3 0 24-10.7 24-24V232c0-13.3-10.7-24-24-24H40c-13.3 0-24 10.7-24 24zM40 368c-13.3 0-24 10.7-24 24v48c0 13.3 10.7 24 24 24H88c13.3 0 24-10.7 24-24V392c0-13.3-10.7-24-24-24H40z"/></svg></td>
#> <td headers="name" class="gt_row gt_left" style="font-weight: bold;"><div style='max-width: 150px;'>
#> <details style='font-weight: normal !important;'>
#> <summary style='font-weight: bold !important;'>Response_Category</summary>
#> Tumor Shrinkage, Tumor Growth, Missing and No Change
#> </details></div></td>
#> <td headers="value" class="gt_row gt_center"><?xml version='1.0' encoding='UTF-8' ?><svg xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' width='141.73pt' height='34.02pt' viewBox='0 0 141.73 34.02'><g class='svglite'><defs> <style type='text/css'><![CDATA[ .svglite line, .svglite polyline, .svglite polygon, .svglite path, .svglite rect, .svglite circle { fill: none; stroke: #000000; stroke-linecap: round; stroke-linejoin: round; stroke-miterlimit: 10.00; } .svglite text { white-space: pre; } .svglite g.glyphgroup path { fill: inherit; stroke: none; } ]]></style></defs><rect width='100%' height='100%' style='stroke: none; fill: none;'/><defs> <clipPath id='cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg=='> <rect x='0.00' y='0.00' width='141.73' height='34.02' /> </clipPath></defs><g clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'></g><defs> <clipPath id='cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ=='> <rect x='1.00' y='2.99' width='139.74' height='20.62' /> </clipPath></defs><g clip-path='url(#cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ==)'><rect x='140.18' y='3.93' width='0.56' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #DDEAF7;' /><rect x='133.47' y='3.93' width='6.71' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #ABC6E4;' /><rect x='83.16' y='3.93' width='50.31' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #75A3D0;' /><rect x='1.00' y='3.93' width='82.17' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #3181BD;' /></g><g clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'><text x='1.00' y='30.18' style='font-size: 8.00px; font-family: "Arial";' textLength='43.61px' lengthAdjust='spacingAndGlyphs'>4 categories</text></g></g></svg></td>
#> <td headers="n_missing" class="gt_row gt_right">0.0%</td></tr>
#> </tbody>
#>
#>
#> </table>
#> </div>
#>
#> SUMMARY OF CATEGORICAL VARIABLES
#>
#> character(0)
#>
#> RECIST_Response has 250 observations and 4 levels.
#> Not Evaluable: n = 12, 4.8% of valid cases.
#> Partial Response (PR): n = 77, 30.8% of valid cases.
#> Progressive Disease (PD): n = 58, 23.2% of valid cases.
#> Stable Disease (SD): n = 103, 41.2% of valid cases.
#> Missing values: 0.
#>
#> Best_Response has 250 observations and 6 levels.
#> Major Response: n = 60, 24.0% of valid cases.
#> Not Evaluable: n = 12, 4.8% of valid cases.
#> Partial Response: n = 17, 6.8% of valid cases.
#> Progressive Disease: n = 12, 4.8% of valid cases.
#> Rapid Progression: n = 46, 18.4% of valid cases.
#> Stable Disease: n = 103, 41.2% of valid cases.
#> Missing values: 0.
#>
#> Response_Category has 250 observations and 4 levels.
#> Missing: n = 12, 4.8% of valid cases.
#> No Change: n = 1, 0.4% of valid cases.
#> Tumor Growth: n = 90, 36.0% of valid cases.
#> Tumor Shrinkage: n = 147, 58.8% of valid cases.
#> Missing values: 0.
#>
#> <table class="gt_table" data-quarto-disable-processing="false"
#> data-quarto-bootstrap="false">
#>
#> <tr class="gt_heading">
#> <td colspan="4" class="gt_heading gt_title gt_font_normal" style>.
#>
#> <tr class="gt_heading">
#> <td colspan="4" class="gt_heading gt_subtitle gt_font_normal
#> gt_bottom_border" style>250 rows x 3 cols
#>
#> <tr class="gt_col_headings">
#> <th class="gt_col_heading gt_columns_bottom_border gt_left"
#> rowspan="1" colspan="1" scope="col" id="type">
#> <th class="gt_col_heading gt_columns_bottom_border gt_left"
#> rowspan="1" colspan="1" scope="col" id="name">Column
#> <th class="gt_col_heading gt_columns_bottom_border gt_center"
#> rowspan="1" colspan="1" scope="col" id="value">Plot Overview
#> <th class="gt_col_heading gt_columns_bottom_border gt_right"
#> rowspan="1" colspan="1" scope="col" id="n_missing">Missing
#>
#>
#> <tbody class="gt_table_body">
#> <td headers="type" class="gt_row gt_left"><svg aria-hidden="true"
#> role="img" viewBox="0 0 512 512"
#> style="height:20px;width:20px;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4e79a7;overflow:visible;position:relative;"><path
#> d="M40 48C26.7 48 16 58.7 16 72v48c0 13.3 10.7 24 24 24H88c13.3 0
#> 24-10.7 24-24V72c0-13.3-10.7-24-24-24H40zM192 64c-17.7 0-32 14.3-32
#> 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zm0
#> 160c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3
#> 32-32s-14.3-32-32-32H192zm0 160c-17.7 0-32 14.3-32 32s14.3 32 32
#> 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zM16 232v48c0 13.3 10.7
#> 24 24 24H88c13.3 0 24-10.7 24-24V232c0-13.3-10.7-24-24-24H40c-13.3
#> 0-24 10.7-24 24zM40 368c-13.3 0-24 10.7-24 24v48c0 13.3 10.7 24 24
#> 24H88c13.3 0 24-10.7 24-24V392c0-13.3-10.7-24-24-24H40z"/>
#> <td headers="name" class="gt_row gt_left" style="font-weight:
#> bold;"><div style='max-width: 150px;'>
#> <details style='font-weight: normal !important;'>
#> <summary style='font-weight: bold !important;'>RECIST_Response
#> Stable Disease (SD), Partial Response (PR), Progressive Disease (PD)
#> and Not Evaluable
#>
#> <td headers="value" class="gt_row gt_center"><?xml version='1.0'
#> encoding='UTF-8' ?><svg xmlns='http://www.w3.org/2000/svg'
#> xmlns:xlink='http://www.w3.org/1999/xlink' width='141.73pt'
#> height='34.02pt' viewBox='0 0 141.73 34.02'><g class='svglite'> <style
#> type='text/css'><![CDATA[ .svglite line, .svglite polyline, .svglite
#> polygon, .svglite path, .svglite rect, .svglite circle { fill: none;
#> stroke: #000000; stroke-linecap: round; stroke-linejoin: round;
#> stroke-miterlimit: 10.00; } .svglite text { white-space: pre; }
#> .svglite g.glyphgroup path { fill: inherit; stroke: none; } ]]><rect
#> width='100%' height='100%' style='stroke: none; fill: none;'/>
#> <clipPath id='cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg=='> <rect x='0.00'
#> y='0.00' width='141.73' height='34.02' /> <g
#> clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'> <clipPath
#> id='cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ=='> <rect x='1.00' y='2.99'
#> width='139.74' height='20.62' /> <g
#> clip-path='url(#cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ==)'><rect x='134.03'
#> y='3.93' width='6.71' height='18.75' style='stroke-width: 1.07;
#> stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill:
#> #DDEAF7;' /><rect x='101.61' y='3.93' width='32.42' height='18.75'
#> style='stroke-width: 1.07; stroke: none; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #ABC6E4;' /><rect x='58.57' y='3.93'
#> width='43.04' height='18.75' style='stroke-width: 1.07; stroke: none;
#> stroke-linecap: butt; stroke-linejoin: miter; fill: #75A3D0;' /><rect
#> x='1.00' y='3.93' width='57.57' height='18.75' style='stroke-width:
#> 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter;
#> fill: #3181BD;' /><g
#> clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'><text x='1.00'
#> y='30.18' style='font-size: 8.00px; font-family: "Arial";'
#> textLength='43.61px' lengthAdjust='spacingAndGlyphs'>4 categories
#> <td headers="n_missing" class="gt_row gt_right">0.0%
#> <td headers="type" class="gt_row gt_left gt_striped"><svg
#> aria-hidden="true" role="img" viewBox="0 0 512 512"
#> style="height:20px;width:20px;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4e79a7;overflow:visible;position:relative;"><path
#> d="M40 48C26.7 48 16 58.7 16 72v48c0 13.3 10.7 24 24 24H88c13.3 0
#> 24-10.7 24-24V72c0-13.3-10.7-24-24-24H40zM192 64c-17.7 0-32 14.3-32
#> 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zm0
#> 160c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3
#> 32-32s-14.3-32-32-32H192zm0 160c-17.7 0-32 14.3-32 32s14.3 32 32
#> 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zM16 232v48c0 13.3 10.7
#> 24 24 24H88c13.3 0 24-10.7 24-24V232c0-13.3-10.7-24-24-24H40c-13.3
#> 0-24 10.7-24 24zM40 368c-13.3 0-24 10.7-24 24v48c0 13.3 10.7 24 24
#> 24H88c13.3 0 24-10.7 24-24V392c0-13.3-10.7-24-24-24H40z"/>
#> <td headers="name" class="gt_row gt_left gt_striped"
#> style="font-weight: bold;"><div style='max-width: 150px;'>
#> <details style='font-weight: normal !important;'>
#> <summary style='font-weight: bold !important;'>Best_Response
#> Stable Disease, Major Response, Rapid Progression, Partial Response,
#> Not Evaluable and Progressive Disease
#>
#> <td headers="value" class="gt_row gt_center gt_striped"><?xml
#> version='1.0' encoding='UTF-8' ?><svg
#> xmlns='http://www.w3.org/2000/svg'
#> xmlns:xlink='http://www.w3.org/1999/xlink' width='141.73pt'
#> height='34.02pt' viewBox='0 0 141.73 34.02'><g class='svglite'> <style
#> type='text/css'><![CDATA[ .svglite line, .svglite polyline, .svglite
#> polygon, .svglite path, .svglite rect, .svglite circle { fill: none;
#> stroke: #000000; stroke-linecap: round; stroke-linejoin: round;
#> stroke-miterlimit: 10.00; } .svglite text { white-space: pre; }
#> .svglite g.glyphgroup path { fill: inherit; stroke: none; } ]]><rect
#> width='100%' height='100%' style='stroke: none; fill: none;'/>
#> <clipPath id='cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg=='> <rect x='0.00'
#> y='0.00' width='141.73' height='34.02' /> <g
#> clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'> <clipPath
#> id='cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ=='> <rect x='1.00' y='2.99'
#> width='139.74' height='20.62' /> <g
#> clip-path='url(#cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ==)'><rect x='134.03'
#> y='3.93' width='6.71' height='18.75' style='stroke-width: 1.07;
#> stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill:
#> #DDEAF7;' /><rect x='127.32' y='3.93' width='6.71' height='18.75'
#> style='stroke-width: 1.07; stroke: none; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #BFD4EB;' /><rect x='117.82' y='3.93'
#> width='9.50' height='18.75' style='stroke-width: 1.07; stroke: none;
#> stroke-linecap: butt; stroke-linejoin: miter; fill: #A0BEE0;' /><rect
#> x='92.11' y='3.93' width='25.71' height='18.75' style='stroke-width:
#> 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter;
#> fill: #80A9D4;' /><rect x='58.57' y='3.93' width='33.54'
#> height='18.75' style='stroke-width: 1.07; stroke: none;
#> stroke-linecap: butt; stroke-linejoin: miter; fill: #5E95C9;' /><rect
#> x='1.00' y='3.93' width='57.57' height='18.75' style='stroke-width:
#> 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter;
#> fill: #3181BD;' /><g
#> clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'><text x='1.00'
#> y='30.18' style='font-size: 8.00px; font-family: "Arial";'
#> textLength='43.61px' lengthAdjust='spacingAndGlyphs'>6 categories
#> <td headers="n_missing" class="gt_row gt_right gt_striped">0.0%
#> <td headers="type" class="gt_row gt_left"><svg aria-hidden="true"
#> role="img" viewBox="0 0 512 512"
#> style="height:20px;width:20px;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4e79a7;overflow:visible;position:relative;"><path
#> d="M40 48C26.7 48 16 58.7 16 72v48c0 13.3 10.7 24 24 24H88c13.3 0
#> 24-10.7 24-24V72c0-13.3-10.7-24-24-24H40zM192 64c-17.7 0-32 14.3-32
#> 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zm0
#> 160c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3
#> 32-32s-14.3-32-32-32H192zm0 160c-17.7 0-32 14.3-32 32s14.3 32 32
#> 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zM16 232v48c0 13.3 10.7
#> 24 24 24H88c13.3 0 24-10.7 24-24V232c0-13.3-10.7-24-24-24H40c-13.3
#> 0-24 10.7-24 24zM40 368c-13.3 0-24 10.7-24 24v48c0 13.3 10.7 24 24
#> 24H88c13.3 0 24-10.7 24-24V392c0-13.3-10.7-24-24-24H40z"/>
#> <td headers="name" class="gt_row gt_left" style="font-weight:
#> bold;"><div style='max-width: 150px;'>
#> <details style='font-weight: normal !important;'>
#> <summary style='font-weight: bold !important;'>Response_Category
#> Tumor Shrinkage, Tumor Growth, Missing and No Change
#>
#> <td headers="value" class="gt_row gt_center"><?xml version='1.0'
#> encoding='UTF-8' ?><svg xmlns='http://www.w3.org/2000/svg'
#> xmlns:xlink='http://www.w3.org/1999/xlink' width='141.73pt'
#> height='34.02pt' viewBox='0 0 141.73 34.02'><g class='svglite'> <style
#> type='text/css'><![CDATA[ .svglite line, .svglite polyline, .svglite
#> polygon, .svglite path, .svglite rect, .svglite circle { fill: none;
#> stroke: #000000; stroke-linecap: round; stroke-linejoin: round;
#> stroke-miterlimit: 10.00; } .svglite text { white-space: pre; }
#> .svglite g.glyphgroup path { fill: inherit; stroke: none; } ]]><rect
#> width='100%' height='100%' style='stroke: none; fill: none;'/>
#> <clipPath id='cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg=='> <rect x='0.00'
#> y='0.00' width='141.73' height='34.02' /> <g
#> clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'> <clipPath
#> id='cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ=='> <rect x='1.00' y='2.99'
#> width='139.74' height='20.62' /> <g
#> clip-path='url(#cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ==)'><rect x='140.18'
#> y='3.93' width='0.56' height='18.75' style='stroke-width: 1.07;
#> stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill:
#> #DDEAF7;' /><rect x='133.47' y='3.93' width='6.71' height='18.75'
#> style='stroke-width: 1.07; stroke: none; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #ABC6E4;' /><rect x='83.16' y='3.93'
#> width='50.31' height='18.75' style='stroke-width: 1.07; stroke: none;
#> stroke-linecap: butt; stroke-linejoin: miter; fill: #75A3D0;' /><rect
#> x='1.00' y='3.93' width='82.17' height='18.75' style='stroke-width:
#> 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter;
#> fill: #3181BD;' /><g
#> clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'><text x='1.00'
#> y='30.18' style='font-size: 8.00px; font-family: "Arial";'
#> textLength='43.61px' lengthAdjust='spacingAndGlyphs'>4 categories
#> <td headers="n_missing" class="gt_row gt_right">0.0%Summary Statistics by Response Category
# Continuous variable summary by response
summarydata(
data = response_data,
vars = "ResponseValue",
date_vars = NULL,
grvar = "RECIST_Response"
)
#> <div id="kkeulbfdpb" style="padding-left:0px;padding-right:0px;padding-top:10px;padding-bottom:10px;overflow-x:auto;overflow-y:auto;width:auto;height:auto;">
#> <style>@import url("https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
#> #kkeulbfdpb table {
#> font-family: Lato, system-ui, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol', 'Noto Color Emoji';
#> -webkit-font-smoothing: antialiased;
#> -moz-osx-font-smoothing: grayscale;
#> }
#>
#> #kkeulbfdpb thead, #kkeulbfdpb tbody, #kkeulbfdpb tfoot, #kkeulbfdpb tr, #kkeulbfdpb td, #kkeulbfdpb th {
#> border-style: none;
#> }
#>
#> #kkeulbfdpb p {
#> margin: 0;
#> padding: 0;
#> }
#>
#> #kkeulbfdpb .gt_table {
#> display: table;
#> border-collapse: collapse;
#> line-height: normal;
#> margin-left: auto;
#> margin-right: auto;
#> color: #333333;
#> font-size: 16px;
#> font-weight: normal;
#> font-style: normal;
#> background-color: #FFFFFF;
#> width: auto;
#> border-top-style: solid;
#> border-top-width: 3px;
#> border-top-color: #FFFFFF;
#> border-right-style: none;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #A8A8A8;
#> border-left-style: none;
#> border-left-width: 2px;
#> border-left-color: #D3D3D3;
#> }
#>
#> #kkeulbfdpb .gt_caption {
#> padding-top: 4px;
#> padding-bottom: 4px;
#> }
#>
#> #kkeulbfdpb .gt_title {
#> color: #333333;
#> font-size: 24px;
#> font-weight: initial;
#> padding-top: 4px;
#> padding-bottom: 4px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-bottom-color: #FFFFFF;
#> border-bottom-width: 0;
#> }
#>
#> #kkeulbfdpb .gt_subtitle {
#> color: #333333;
#> font-size: 85%;
#> font-weight: initial;
#> padding-top: 3px;
#> padding-bottom: 5px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-top-color: #FFFFFF;
#> border-top-width: 0;
#> }
#>
#> #kkeulbfdpb .gt_heading {
#> background-color: #FFFFFF;
#> text-align: left;
#> border-bottom-color: #FFFFFF;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #kkeulbfdpb .gt_bottom_border {
#> border-bottom-style: solid;
#> border-bottom-width: 0px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #kkeulbfdpb .gt_col_headings {
#> border-top-style: solid;
#> border-top-width: 0px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #kkeulbfdpb .gt_col_heading {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> text-transform: uppercase;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> vertical-align: bottom;
#> padding-top: 5px;
#> padding-bottom: 6px;
#> padding-left: 5px;
#> padding-right: 5px;
#> overflow-x: hidden;
#> }
#>
#> #kkeulbfdpb .gt_column_spanner_outer {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> text-transform: uppercase;
#> padding-top: 0;
#> padding-bottom: 0;
#> padding-left: 4px;
#> padding-right: 4px;
#> }
#>
#> #kkeulbfdpb .gt_column_spanner_outer:first-child {
#> padding-left: 0;
#> }
#>
#> #kkeulbfdpb .gt_column_spanner_outer:last-child {
#> padding-right: 0;
#> }
#>
#> #kkeulbfdpb .gt_column_spanner {
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> vertical-align: bottom;
#> padding-top: 5px;
#> padding-bottom: 5px;
#> overflow-x: hidden;
#> display: inline-block;
#> width: 100%;
#> }
#>
#> #kkeulbfdpb .gt_spanner_row {
#> border-bottom-style: hidden;
#> }
#>
#> #kkeulbfdpb .gt_group_heading {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> text-transform: uppercase;
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> vertical-align: middle;
#> text-align: left;
#> }
#>
#> #kkeulbfdpb .gt_empty_group_heading {
#> padding: 0.5px;
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> vertical-align: middle;
#> }
#>
#> #kkeulbfdpb .gt_from_md > :first-child {
#> margin-top: 0;
#> }
#>
#> #kkeulbfdpb .gt_from_md > :last-child {
#> margin-bottom: 0;
#> }
#>
#> #kkeulbfdpb .gt_row {
#> padding-top: 7px;
#> padding-bottom: 7px;
#> padding-left: 5px;
#> padding-right: 5px;
#> margin: 10px;
#> border-top-style: solid;
#> border-top-width: 1px;
#> border-top-color: #F6F7F7;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> vertical-align: middle;
#> overflow-x: hidden;
#> }
#>
#> #kkeulbfdpb .gt_stub {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> text-transform: uppercase;
#> border-right-style: solid;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #kkeulbfdpb .gt_stub_row_group {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 100%;
#> font-weight: initial;
#> text-transform: inherit;
#> border-right-style: solid;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> padding-left: 5px;
#> padding-right: 5px;
#> vertical-align: top;
#> }
#>
#> #kkeulbfdpb .gt_row_group_first td {
#> border-top-width: 2px;
#> }
#>
#> #kkeulbfdpb .gt_row_group_first th {
#> border-top-width: 2px;
#> }
#>
#> #kkeulbfdpb .gt_summary_row {
#> color: #333333;
#> background-color: #FFFFFF;
#> text-transform: inherit;
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #kkeulbfdpb .gt_first_summary_row {
#> border-top-style: solid;
#> border-top-color: #D3D3D3;
#> }
#>
#> #kkeulbfdpb .gt_first_summary_row.thick {
#> border-top-width: 2px;
#> }
#>
#> #kkeulbfdpb .gt_last_summary_row {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #kkeulbfdpb .gt_grand_summary_row {
#> color: #333333;
#> background-color: #FFFFFF;
#> text-transform: inherit;
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #kkeulbfdpb .gt_first_grand_summary_row {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-top-style: double;
#> border-top-width: 6px;
#> border-top-color: #D3D3D3;
#> }
#>
#> #kkeulbfdpb .gt_last_grand_summary_row_top {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-bottom-style: double;
#> border-bottom-width: 6px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #kkeulbfdpb .gt_striped {
#> background-color: #FAFAFA;
#> }
#>
#> #kkeulbfdpb .gt_table_body {
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #kkeulbfdpb .gt_footnotes {
#> color: #333333;
#> background-color: #FFFFFF;
#> border-bottom-style: none;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 2px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #kkeulbfdpb .gt_footnote {
#> margin: 0px;
#> font-size: 90%;
#> padding-top: 4px;
#> padding-bottom: 4px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #kkeulbfdpb .gt_sourcenotes {
#> color: #333333;
#> background-color: #FFFFFF;
#> border-bottom-style: none;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 2px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #kkeulbfdpb .gt_sourcenote {
#> font-size: 12px;
#> padding-top: 4px;
#> padding-bottom: 4px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #kkeulbfdpb .gt_left {
#> text-align: left;
#> }
#>
#> #kkeulbfdpb .gt_center {
#> text-align: center;
#> }
#>
#> #kkeulbfdpb .gt_right {
#> text-align: right;
#> font-variant-numeric: tabular-nums;
#> }
#>
#> #kkeulbfdpb .gt_font_normal {
#> font-weight: normal;
#> }
#>
#> #kkeulbfdpb .gt_font_bold {
#> font-weight: bold;
#> }
#>
#> #kkeulbfdpb .gt_font_italic {
#> font-style: italic;
#> }
#>
#> #kkeulbfdpb .gt_super {
#> font-size: 65%;
#> }
#>
#> #kkeulbfdpb .gt_footnote_marks {
#> font-size: 75%;
#> vertical-align: 0.4em;
#> position: initial;
#> }
#>
#> #kkeulbfdpb .gt_asterisk {
#> font-size: 100%;
#> vertical-align: 0;
#> }
#>
#> #kkeulbfdpb .gt_indent_1 {
#> text-indent: 5px;
#> }
#>
#> #kkeulbfdpb .gt_indent_2 {
#> text-indent: 10px;
#> }
#>
#> #kkeulbfdpb .gt_indent_3 {
#> text-indent: 15px;
#> }
#>
#> #kkeulbfdpb .gt_indent_4 {
#> text-indent: 20px;
#> }
#>
#> #kkeulbfdpb .gt_indent_5 {
#> text-indent: 25px;
#> }
#>
#> #kkeulbfdpb .katex-display {
#> display: inline-flex !important;
#> margin-bottom: 0.75em !important;
#> }
#>
#> #kkeulbfdpb div.Reactable > div.rt-table > div.rt-thead > div.rt-tr.rt-tr-group-header > div.rt-th-group:after {
#> height: 0px !important;
#> }
#> </style>
#> <table class="gt_table" data-quarto-disable-processing="false" data-quarto-bootstrap="false">
#> <thead>
#> <tr class="gt_heading">
#> <td colspan="7" class="gt_heading gt_title gt_font_normal" style>.</td>
#> </tr>
#> <tr class="gt_heading">
#> <td colspan="7" class="gt_heading gt_subtitle gt_font_normal gt_bottom_border" style>250 rows x 2 cols</td>
#> </tr>
#> <tr class="gt_col_headings">
#> <th class="gt_col_heading gt_columns_bottom_border gt_left" rowspan="1" colspan="1" scope="col" id="type"></th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_left" rowspan="1" colspan="1" scope="col" id="name">Column</th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col" id="value">Plot Overview</th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_right" rowspan="1" colspan="1" scope="col" id="n_missing">Missing</th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_right" rowspan="1" colspan="1" scope="col" id="Mean">Mean</th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_right" rowspan="1" colspan="1" scope="col" id="Median">Median</th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_right" rowspan="1" colspan="1" scope="col" id="SD">SD</th>
#> </tr>
#> </thead>
#> <tbody class="gt_table_body">
#> <tr><td headers="type" class="gt_row gt_left"><svg aria-hidden="true" role="img" viewBox="0 0 640 512" style="height:20px;width:25px;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#f18e2c;overflow:visible;position:relative;"><path d="M576 0c17.7 0 32 14.3 32 32V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V32c0-17.7 14.3-32 32-32zM448 96c17.7 0 32 14.3 32 32V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V128c0-17.7 14.3-32 32-32zM352 224V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V224c0-17.7 14.3-32 32-32s32 14.3 32 32zM192 288c17.7 0 32 14.3 32 32V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V320c0-17.7 14.3-32 32-32zM96 416v64c0 17.7-14.3 32-32 32s-32-14.3-32-32V416c0-17.7 14.3-32 32-32s32 14.3 32 32z"/></svg></td>
#> <td headers="name" class="gt_row gt_left" style="font-weight: bold;">ResponseValue</td>
#> <td headers="value" class="gt_row gt_center"><?xml version='1.0' encoding='UTF-8' ?><svg xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' width='141.73pt' height='34.02pt' viewBox='0 0 141.73 34.02'><g class='svglite'><defs> <style type='text/css'><![CDATA[ .svglite line, .svglite polyline, .svglite polygon, .svglite path, .svglite rect, .svglite circle { fill: none; stroke: #000000; stroke-linecap: round; stroke-linejoin: round; stroke-miterlimit: 10.00; } .svglite text { white-space: pre; } .svglite g.glyphgroup path { fill: inherit; stroke: none; } ]]></style></defs><rect width='100%' height='100%' style='stroke: none; fill: none;'/><defs> <clipPath id='cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg=='> <rect x='0.00' y='0.00' width='141.73' height='34.02' /> </clipPath></defs><g clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'></g><defs> <clipPath id='cpMS4wMHwxNDAuNzR8MS4wMHwyMy41Ng=='> <rect x='1.00' y='1.00' width='139.74' height='22.56' /> </clipPath></defs><g clip-path='url(#cpMS4wMHwxNDAuNzR8MS4wMHwyMy41Ng==)'><rect x='7.35' y='14.08' width='10.59' height='9.47' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='17.93' y='19.04' width='10.59' height='4.51' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='28.52' y='12.73' width='10.59' height='10.83' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='39.11' y='15.89' width='10.59' height='7.67' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='49.69' y='1.00' width='10.59' height='22.56' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='60.28' y='6.41' width='10.59' height='17.15' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='70.87' y='12.28' width='10.59' height='11.28' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='81.45' y='19.04' width='10.59' height='4.51' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='92.04' y='16.79' width='10.59' height='6.77' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='102.63' y='19.04' width='10.59' height='4.51' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='113.21' y='20.85' width='10.59' height='2.71' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='123.80' y='18.14' width='10.59' height='5.41' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><circle cx='16.59' cy='23.10' r='0.46' style='stroke-width: 0.71; stroke: none;' /><circle cx='16.59' cy='23.10' r='0.46' style='stroke-width: 0.71; stroke: none;' /><line x1='59.21' y1='23.56' x2='59.21' y2='1.00' style='stroke-width: 1.07; stroke-linecap: butt;' /></g><g clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'><polyline points='1.00,23.56 140.74,23.56 ' style='stroke-width: 0.75;' /><polyline points='17.74,26.39 17.74,23.56 ' style='stroke-width: 0.75;' /><polyline points='133.02,26.39 133.02,23.56 ' style='stroke-width: 0.75;' /><text x='17.74' y='33.36' text-anchor='middle' style='font-size: 6.00px; font-weight: 0; font-family: "Courier";' textLength='32.34px' lengthAdjust='spacingAndGlyphs'>-100 auto</text><text x='133.02' y='33.36' text-anchor='middle' style='font-size: 6.00px; font-weight: 0; font-family: "Courier";' textLength='28.75px' lengthAdjust='spacingAndGlyphs'>141 auto</text></g></g></svg></td>
#> <td headers="n_missing" class="gt_row gt_right">4.8%</td>
#> <td headers="Mean" class="gt_row gt_right">−6.6</td>
#> <td headers="Median" class="gt_row gt_right">−13.3</td>
#> <td headers="SD" class="gt_row gt_right">61.6</td></tr>
#> <tr><td headers="type" class="gt_row gt_left gt_striped"><svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:20px;width:20px;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4e79a7;overflow:visible;position:relative;"><path d="M40 48C26.7 48 16 58.7 16 72v48c0 13.3 10.7 24 24 24H88c13.3 0 24-10.7 24-24V72c0-13.3-10.7-24-24-24H40zM192 64c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zm0 160c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zm0 160c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zM16 232v48c0 13.3 10.7 24 24 24H88c13.3 0 24-10.7 24-24V232c0-13.3-10.7-24-24-24H40c-13.3 0-24 10.7-24 24zM40 368c-13.3 0-24 10.7-24 24v48c0 13.3 10.7 24 24 24H88c13.3 0 24-10.7 24-24V392c0-13.3-10.7-24-24-24H40z"/></svg></td>
#> <td headers="name" class="gt_row gt_left gt_striped" style="font-weight: bold;"><div style='max-width: 150px;'>
#> <details style='font-weight: normal !important;'>
#> <summary style='font-weight: bold !important;'>RECIST_Response</summary>
#> Stable Disease (SD), Partial Response (PR), Progressive Disease (PD) and Not Evaluable
#> </details></div></td>
#> <td headers="value" class="gt_row gt_center gt_striped"><?xml version='1.0' encoding='UTF-8' ?><svg xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' width='141.73pt' height='34.02pt' viewBox='0 0 141.73 34.02'><g class='svglite'><defs> <style type='text/css'><![CDATA[ .svglite line, .svglite polyline, .svglite polygon, .svglite path, .svglite rect, .svglite circle { fill: none; stroke: #000000; stroke-linecap: round; stroke-linejoin: round; stroke-miterlimit: 10.00; } .svglite text { white-space: pre; } .svglite g.glyphgroup path { fill: inherit; stroke: none; } ]]></style></defs><rect width='100%' height='100%' style='stroke: none; fill: none;'/><defs> <clipPath id='cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg=='> <rect x='0.00' y='0.00' width='141.73' height='34.02' /> </clipPath></defs><g clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'></g><defs> <clipPath id='cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ=='> <rect x='1.00' y='2.99' width='139.74' height='20.62' /> </clipPath></defs><g clip-path='url(#cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ==)'><rect x='134.03' y='3.93' width='6.71' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #DDEAF7;' /><rect x='101.61' y='3.93' width='32.42' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #ABC6E4;' /><rect x='58.57' y='3.93' width='43.04' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #75A3D0;' /><rect x='1.00' y='3.93' width='57.57' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #3181BD;' /></g><g clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'><text x='1.00' y='30.18' style='font-size: 8.00px; font-family: "Arial";' textLength='43.61px' lengthAdjust='spacingAndGlyphs'>4 categories</text></g></g></svg></td>
#> <td headers="n_missing" class="gt_row gt_right gt_striped">0.0%</td>
#> <td headers="Mean" class="gt_row gt_right gt_striped">—</td>
#> <td headers="Median" class="gt_row gt_right gt_striped">—</td>
#> <td headers="SD" class="gt_row gt_right gt_striped">—</td></tr>
#> </tbody>
#>
#>
#> </table>
#> </div>
#>
#> SUMMARY OF CONTINUOUS VARIABLES
#>
#> character(0)
#>
#> *Group: Not Evaluable*
#> Mean of ResponseValue is: NaN ± NA. (Median: NA [Min: Inf - Max:
#> -Inf])
#>
#> *Group: Partial Response (PR)*
#> Mean of ResponseValue is: -71.2 ± 24.1. (Median: -71.4 [Min: -100 -
#> Max: -31.1])
#>
#> *Group: Progressive Disease (PD)*
#> Mean of ResponseValue is: 80.8 ± 34.7. (Median: 75.7 [Min: 27.2 - Max:
#> 141])
#>
#> *Group: Stable Disease (SD)*
#> Mean of ResponseValue is: -7.5 ± 15.1. (Median: -9.3 [Min: -29.8 -
#> Max: 19.4])
#>
#> <table class="gt_table" data-quarto-disable-processing="false"
#> data-quarto-bootstrap="false">
#>
#> <tr class="gt_heading">
#> <td colspan="7" class="gt_heading gt_title gt_font_normal" style>.
#>
#> <tr class="gt_heading">
#> <td colspan="7" class="gt_heading gt_subtitle gt_font_normal
#> gt_bottom_border" style>250 rows x 2 cols
#>
#> <tr class="gt_col_headings">
#> <th class="gt_col_heading gt_columns_bottom_border gt_left"
#> rowspan="1" colspan="1" scope="col" id="type">
#> <th class="gt_col_heading gt_columns_bottom_border gt_left"
#> rowspan="1" colspan="1" scope="col" id="name">Column
#> <th class="gt_col_heading gt_columns_bottom_border gt_center"
#> rowspan="1" colspan="1" scope="col" id="value">Plot Overview
#> <th class="gt_col_heading gt_columns_bottom_border gt_right"
#> rowspan="1" colspan="1" scope="col" id="n_missing">Missing
#> <th class="gt_col_heading gt_columns_bottom_border gt_right"
#> rowspan="1" colspan="1" scope="col" id="Mean">Mean
#> <th class="gt_col_heading gt_columns_bottom_border gt_right"
#> rowspan="1" colspan="1" scope="col" id="Median">Median
#> <th class="gt_col_heading gt_columns_bottom_border gt_right"
#> rowspan="1" colspan="1" scope="col" id="SD">SD
#>
#>
#> <tbody class="gt_table_body">
#> <td headers="type" class="gt_row gt_left"><svg aria-hidden="true"
#> role="img" viewBox="0 0 640 512"
#> style="height:20px;width:25px;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#f18e2c;overflow:visible;position:relative;"><path
#> d="M576 0c17.7 0 32 14.3 32 32V480c0 17.7-14.3 32-32
#> 32s-32-14.3-32-32V32c0-17.7 14.3-32 32-32zM448 96c17.7 0 32 14.3 32
#> 32V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V128c0-17.7 14.3-32
#> 32-32zM352 224V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V224c0-17.7
#> 14.3-32 32-32s32 14.3 32 32zM192 288c17.7 0 32 14.3 32 32V480c0
#> 17.7-14.3 32-32 32s-32-14.3-32-32V320c0-17.7 14.3-32 32-32zM96
#> 416v64c0 17.7-14.3 32-32 32s-32-14.3-32-32V416c0-17.7 14.3-32 32-32s32
#> 14.3 32 32z"/>
#> <td headers="name" class="gt_row gt_left" style="font-weight:
#> bold;">ResponseValue
#> <td headers="value" class="gt_row gt_center"><?xml version='1.0'
#> encoding='UTF-8' ?><svg xmlns='http://www.w3.org/2000/svg'
#> xmlns:xlink='http://www.w3.org/1999/xlink' width='141.73pt'
#> height='34.02pt' viewBox='0 0 141.73 34.02'><g class='svglite'> <style
#> type='text/css'><![CDATA[ .svglite line, .svglite polyline, .svglite
#> polygon, .svglite path, .svglite rect, .svglite circle { fill: none;
#> stroke: #000000; stroke-linecap: round; stroke-linejoin: round;
#> stroke-miterlimit: 10.00; } .svglite text { white-space: pre; }
#> .svglite g.glyphgroup path { fill: inherit; stroke: none; } ]]><rect
#> width='100%' height='100%' style='stroke: none; fill: none;'/>
#> <clipPath id='cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg=='> <rect x='0.00'
#> y='0.00' width='141.73' height='34.02' /> <g
#> clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'> <clipPath
#> id='cpMS4wMHwxNDAuNzR8MS4wMHwyMy41Ng=='> <rect x='1.00' y='1.00'
#> width='139.74' height='22.56' /> <g
#> clip-path='url(#cpMS4wMHwxNDAuNzR8MS4wMHwyMy41Ng==)'><rect x='7.35'
#> y='14.08' width='10.59' height='9.47' style='stroke-width: 1.07;
#> stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill:
#> #F8BB87;' /><rect x='17.93' y='19.04' width='10.59' height='4.51'
#> style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #F8BB87;' /><rect x='28.52' y='12.73'
#> width='10.59' height='10.83' style='stroke-width: 1.07; stroke:
#> #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;'
#> /><rect x='39.11' y='15.89' width='10.59' height='7.67'
#> style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #F8BB87;' /><rect x='49.69' y='1.00'
#> width='10.59' height='22.56' style='stroke-width: 1.07; stroke:
#> #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;'
#> /><rect x='60.28' y='6.41' width='10.59' height='17.15'
#> style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #F8BB87;' /><rect x='70.87' y='12.28'
#> width='10.59' height='11.28' style='stroke-width: 1.07; stroke:
#> #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;'
#> /><rect x='81.45' y='19.04' width='10.59' height='4.51'
#> style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #F8BB87;' /><rect x='92.04' y='16.79'
#> width='10.59' height='6.77' style='stroke-width: 1.07; stroke:
#> #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;'
#> /><rect x='102.63' y='19.04' width='10.59' height='4.51'
#> style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #F8BB87;' /><rect x='113.21' y='20.85'
#> width='10.59' height='2.71' style='stroke-width: 1.07; stroke:
#> #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;'
#> /><rect x='123.80' y='18.14' width='10.59' height='5.41'
#> style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #F8BB87;' /><circle cx='16.59'
#> cy='23.10' r='0.46' style='stroke-width: 0.71; stroke: none;'
#> /><circle cx='16.59' cy='23.10' r='0.46' style='stroke-width: 0.71;
#> stroke: none;' /><line x1='59.21' y1='23.56' x2='59.21' y2='1.00'
#> style='stroke-width: 1.07; stroke-linecap: butt;' /><g
#> clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'><polyline
#> points='1.00,23.56 140.74,23.56 ' style='stroke-width: 0.75;'
#> /><polyline points='17.74,26.39 17.74,23.56 ' style='stroke-width:
#> 0.75;' /><polyline points='133.02,26.39 133.02,23.56 '
#> style='stroke-width: 0.75;' /><text x='17.74' y='33.36'
#> text-anchor='middle' style='font-size: 6.00px; font-weight: 0;
#> font-family: "Courier";' textLength='32.34px'
#> lengthAdjust='spacingAndGlyphs'>-100 auto<text x='133.02' y='33.36'
#> text-anchor='middle' style='font-size: 6.00px; font-weight: 0;
#> font-family: "Courier";' textLength='28.75px'
#> lengthAdjust='spacingAndGlyphs'>141 auto
#> <td headers="n_missing" class="gt_row gt_right">4.8%
#> <td headers="Mean" class="gt_row gt_right">−6.6
#> <td headers="Median" class="gt_row gt_right">−13.3
#> <td headers="SD" class="gt_row gt_right">61.6
#> <td headers="type" class="gt_row gt_left gt_striped"><svg
#> aria-hidden="true" role="img" viewBox="0 0 512 512"
#> style="height:20px;width:20px;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4e79a7;overflow:visible;position:relative;"><path
#> d="M40 48C26.7 48 16 58.7 16 72v48c0 13.3 10.7 24 24 24H88c13.3 0
#> 24-10.7 24-24V72c0-13.3-10.7-24-24-24H40zM192 64c-17.7 0-32 14.3-32
#> 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zm0
#> 160c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3
#> 32-32s-14.3-32-32-32H192zm0 160c-17.7 0-32 14.3-32 32s14.3 32 32
#> 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zM16 232v48c0 13.3 10.7
#> 24 24 24H88c13.3 0 24-10.7 24-24V232c0-13.3-10.7-24-24-24H40c-13.3
#> 0-24 10.7-24 24zM40 368c-13.3 0-24 10.7-24 24v48c0 13.3 10.7 24 24
#> 24H88c13.3 0 24-10.7 24-24V392c0-13.3-10.7-24-24-24H40z"/>
#> <td headers="name" class="gt_row gt_left gt_striped"
#> style="font-weight: bold;"><div style='max-width: 150px;'>
#> <details style='font-weight: normal !important;'>
#> <summary style='font-weight: bold !important;'>RECIST_Response
#> Stable Disease (SD), Partial Response (PR), Progressive Disease (PD)
#> and Not Evaluable
#>
#> <td headers="value" class="gt_row gt_center gt_striped"><?xml
#> version='1.0' encoding='UTF-8' ?><svg
#> xmlns='http://www.w3.org/2000/svg'
#> xmlns:xlink='http://www.w3.org/1999/xlink' width='141.73pt'
#> height='34.02pt' viewBox='0 0 141.73 34.02'><g class='svglite'> <style
#> type='text/css'><![CDATA[ .svglite line, .svglite polyline, .svglite
#> polygon, .svglite path, .svglite rect, .svglite circle { fill: none;
#> stroke: #000000; stroke-linecap: round; stroke-linejoin: round;
#> stroke-miterlimit: 10.00; } .svglite text { white-space: pre; }
#> .svglite g.glyphgroup path { fill: inherit; stroke: none; } ]]><rect
#> width='100%' height='100%' style='stroke: none; fill: none;'/>
#> <clipPath id='cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg=='> <rect x='0.00'
#> y='0.00' width='141.73' height='34.02' /> <g
#> clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'> <clipPath
#> id='cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ=='> <rect x='1.00' y='2.99'
#> width='139.74' height='20.62' /> <g
#> clip-path='url(#cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ==)'><rect x='134.03'
#> y='3.93' width='6.71' height='18.75' style='stroke-width: 1.07;
#> stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill:
#> #DDEAF7;' /><rect x='101.61' y='3.93' width='32.42' height='18.75'
#> style='stroke-width: 1.07; stroke: none; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #ABC6E4;' /><rect x='58.57' y='3.93'
#> width='43.04' height='18.75' style='stroke-width: 1.07; stroke: none;
#> stroke-linecap: butt; stroke-linejoin: miter; fill: #75A3D0;' /><rect
#> x='1.00' y='3.93' width='57.57' height='18.75' style='stroke-width:
#> 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter;
#> fill: #3181BD;' /><g
#> clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'><text x='1.00'
#> y='30.18' style='font-size: 8.00px; font-family: "Arial";'
#> textLength='43.61px' lengthAdjust='spacingAndGlyphs'>4 categories
#> <td headers="n_missing" class="gt_row gt_right gt_striped">0.0%
#> <td headers="Mean" class="gt_row gt_right gt_striped">—
#> <td headers="Median" class="gt_row gt_right gt_striped">—
#> <td headers="SD" class="gt_row gt_right gt_striped">—Waterfall Plot Analysis
The waterfall plot is the gold standard for visualizing individual patient treatment responses in oncology trials.
# Basic waterfall plot
waterfall(
data = response_data,
patientID = "PatientID",
responseVar = "ResponseValue",
timeVar = NULL,
showWaterfallPlot = TRUE
)
#>
#> TREATMENT RESPONSE ANALYSIS
#>
#> Response Categories Based on RECIST v1.1 Criteria
#> ─────────────────────────────────────────────────
#> Category Number of Patients Percentage
#> ─────────────────────────────────────────────────
#> ─────────────────────────────────────────────────
#>
#>
#> Person-Time Analysis
#> ──────────────────────────────────────────────────────────────────────────────────────────────────────────────────────
#> Response Category Patients % Patients Person-Time % Time Median Time to Response Median Duration
#> ──────────────────────────────────────────────────────────────────────────────────────────────────────────────────────
#> ──────────────────────────────────────────────────────────────────────────────────────────────────────────────────────
#>
#>
#> Clinical Response Metrics
#> ─────────────────────────
#> Metric Value
#> ─────────────────────────
#> ─────────────────────────Advanced Waterfall Plot with Response Categories
# Create waterfall with color coding by response category
waterfall(
data = response_data,
patientID = "PatientID",
responseVar = "ResponseValue",
timeVar = NULL,
showWaterfallPlot = TRUE
)
#>
#> TREATMENT RESPONSE ANALYSIS
#>
#> Response Categories Based on RECIST v1.1 Criteria
#> ─────────────────────────────────────────────────
#> Category Number of Patients Percentage
#> ─────────────────────────────────────────────────
#> ─────────────────────────────────────────────────
#>
#>
#> Person-Time Analysis
#> ──────────────────────────────────────────────────────────────────────────────────────────────────────────────────────
#> Response Category Patients % Patients Person-Time % Time Median Time to Response Median Duration
#> ──────────────────────────────────────────────────────────────────────────────────────────────────────────────────────
#> ──────────────────────────────────────────────────────────────────────────────────────────────────────────────────────
#>
#>
#> Clinical Response Metrics
#> ─────────────────────────
#> Metric Value
#> ─────────────────────────
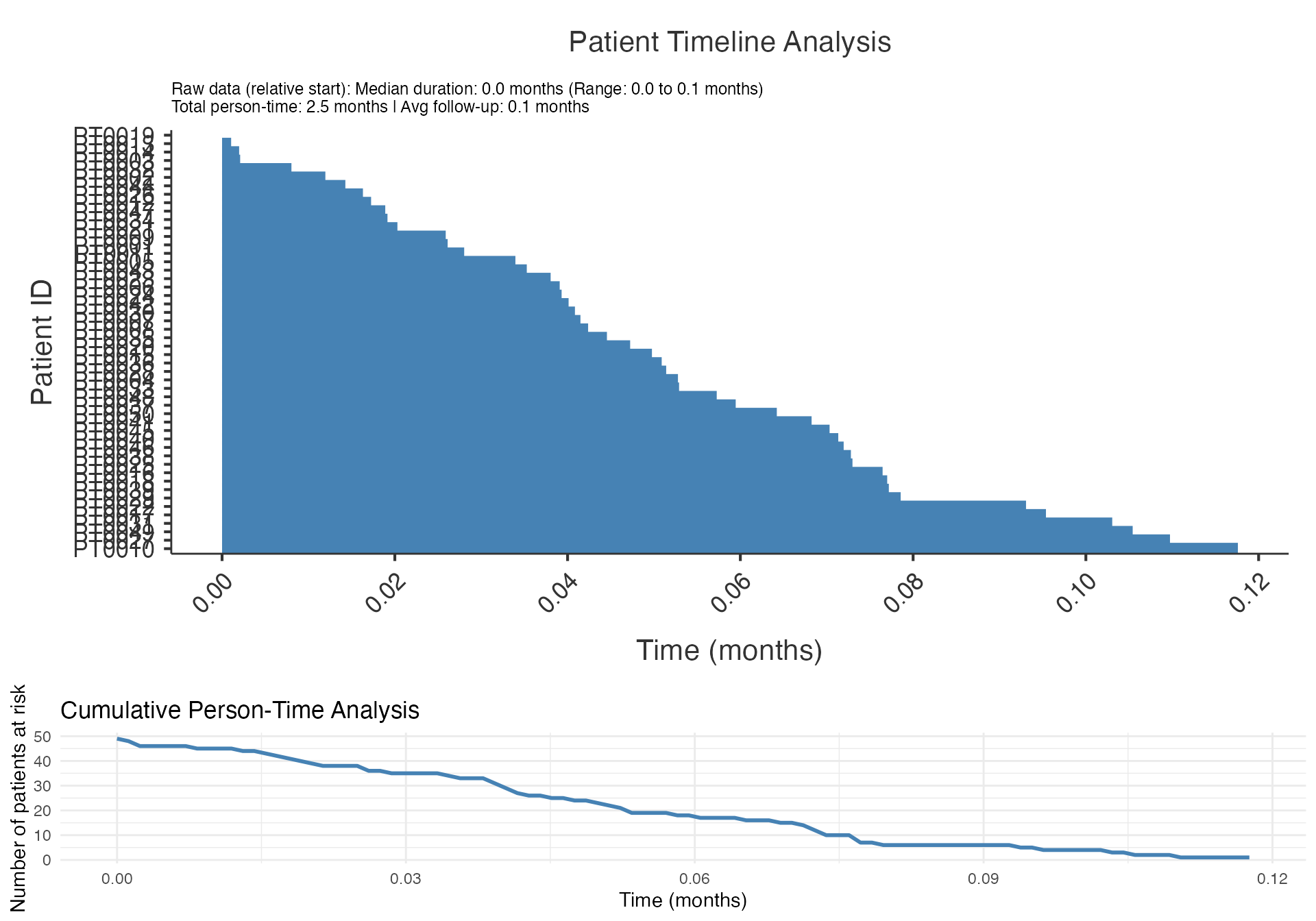
#> ─────────────────────────Swimmer Plot Analysis
Swimmer plots show individual patient timelines, treatment durations, and clinical events over time.
# Prepare data for swimmer plot by merging with clinical data
# Create synthetic timeline data based on available information
swimmer_data <- histopathology %>%
select(ID, Group, OverallTime, Outcome, Death, TStage, Grade) %>%
mutate(
PatientID = paste0("PT", sprintf("%04d", ID)),
Treatment_Duration = pmax(1, OverallTime * runif(n(), 0.6, 1.0)), # Synthetic treatment duration
Event_Time = ifelse(Outcome == 1, OverallTime, NA),
Response_Time = Treatment_Duration * runif(n(), 0.3, 0.8), # Synthetic response assessment time
Treatment_Status = case_when(
Death == "DOĞRU" ~ "Discontinued - Death",
Outcome == 1 ~ "Discontinued - Progression",
TRUE ~ "Ongoing"
)
) %>%
filter(ID <= 50) %>% # Limit to first 50 patients for clarity
arrange(desc(OverallTime))
# Generate swimmer plot
swimmerplot(
data = swimmer_data,
patientID = "PatientID",
start = "Treatment_Duration",
end = "OverallTime",
event = NULL,
sortVariable = NULL,
milestone1Date = NULL,
milestone2Date = NULL,
milestone3Date = NULL,
milestone4Date = NULL,
milestone5Date = NULL
)
#>
#> PATIENT TIMELINE ANALYSIS
#>
#> character(0)
#>
#> Timeline Summary
#> ───────────────────────────────────────
#> Metric Value
#> ───────────────────────────────────────
#> Median Duration 0.047242801
#> Mean Duration 0.050070678
#> Standard Deviation 0.030050080
#> Range 0.116550417
#> Minimum 0.001049594
#> Maximum 0.117600011
#> 25th Percentile 0.026115645
#> 75th Percentile 0.071960084
#> Total Person-Time 2.453463230
#> Number of Subjects 50.000000000
#> Mean Follow-up Time 0.050070678
#> ───────────────────────────────────────
#> TableGrob (2 x 1) "arrange": 2 grobs
#> z cells name grob
#> 1 1 (1-1,1-1) arrange gtable[layout]
#> 2 2 (2-2,1-1) arrange gtable[layout]Response Correlation Analysis
Response by Patient Characteristics
# Merge response data with clinical characteristics
combined_data <- response_data %>%
left_join(
histopathology %>%
select(ID, Group, Age, Sex, Grade, TStage, LVI, PNI, LymphNodeMetastasis) %>%
mutate(PatientID = paste0("PT", sprintf("%04d", ID))),
by = "PatientID"
) %>%
filter(!is.na(Group)) # Keep only patients with clinical data
# Response by treatment group
crosstable(
data = combined_data,
vars = "RECIST_Response",
group = "Group"
)
#>
#> CROSS TABLE
#>
#> character(0)
#>
#> character(0)
#>
#> <div class="figure" id="tbl3">
#> #tbl3 body .figbody {
#> font-family: Corbel, "Lucida Grande", "Lucida Sans Unicode", "Lucida
#> Sans", "DejaVu Sans", "Bitstream Vera Sans", "Liberation Sans",
#> Verdana, "Verdana Ref", sans-serif;
#> font-size: 66%;
#> -webkit-print-color-adjust: exact;
#> }
#>
#> #tbl3 .figure { margin-left: auto;
#> margin-right: auto;
#> }
#> #tbl3 .caption { text-align: left;
#> text-indent: 2em;
#> padding: 0.5em 0 0.5em 0;
#> font-weight: bold;
#> background-color: #f7f4ef !important;
#> border: 1px solid black;
#> }
#>
#> #tbl3 .figbody {
#> text-align: center;
#> border: 1px solid black
#> }
#>
#> #tbl3 .figbody table {
#> margin: 0;
#> width: 100%;
#> }
#>
#> #tbl3 .figbody td {
#> padding: 0.2em 0.5em 0.2em 0.5em;
#> }
#>
#> #tbl3 .figbody thead tr td
#> {
#> font-weight: bold;
#> }
#>
#> #tbl3 .figbody tbody tr:nth-child(odd) {background: #fffbed
#> !important;}
#>
#> #tbl3 .header td {text-align: center;}
#>
#> #tbl3 .subheader { font-size: smaller; }
#> #tbl3 .subheader td { text-align: center; /* border-bottom: 1pt solid
#> black; */ }
#>
#> #tbl3 .subheader em {font-style: normal;}
#>
#> #tbl3 tbody .variable {
#> float: left;
#> text-align: left;
#> padding-left: 0.5em;
#> }
#>
#> #tbl3 .units {
#> float: right;
#> font-size: x-small;
#> text-align: right;
#> padding-left: 1em;
#> vertical-align: text-bottom; /* FIXME why doesn't this work */
#> }
#>
#> #tbl3 td .align{
#> display: inline-block;
#> margin: 0 auto;
#> }
#>
#> #tbl3 .nobr {
#> white-space: nowrap;
#> }
#> #tbl3 .supsub {
#> display: inline-block;
#> margin: -9em 0;
#> vertical-align: -0.55em;
#> line-height: 1.35em;
#> font-size: 70%;
#> text-align: left;
#> }
#>
#> #tbl3 .statistics {font-style: italic;}
#> #tbl3 .statistics {padding-right: 0.5em;}
#> <div class="caption">Cross Table for Dependent group<div
#> class="figbody"><table class="tangram">
#> <th class="header even tg-label"><span class="variable"><th
#> class="header even tg-label"><span class="variable">N<th class="header
#> even tg-label"><span class="variable">Control<th class="header even
#> tg-label"><span class="variable">Treatment<th class="header even
#> tg-label"><span class="variable">Test Statistic<tr
#> class="subheaderrow"><th class="subheader header even tg-label"><span
#> class="variable"><th class="subheader header even tg-label"><span
#> class="variable"><th class="subheader header even data N"><span
#> class="N">(N=120)<th class="subheader header even data N"><span
#> class="N">(N=129)<th class="subheader header even tg-label"><span
#> class="variable">
#> <td class="header odd tg-label"><span
#> class="variable">RECIST_Response<td class="odd data N"><span
#> class="N">249<td class="odd"><td class="odd"><td class="statistics
#> odd">Χ<span class="supsub">2<br/>3=4.75, P=0.192 <td class="subheader
#> header odd tg-label"><span
#> class="variable"> Not
#> Evaluable<td class="odd tg-label"><span class="variable"><td
#> class="odd">0.1 <span class="fraction"><span class="numerator">
#> 7/<span class="denominator">120<td class="odd">0.0 <span
#> class="fraction"><span class="numerator"> 5/<span
#> class="denominator">129<td class="odd"> <td class="subheader header
#> odd tg-label"><span
#> class="variable"> Partial
#> Response (PR)<td class="odd tg-label"><span class="variable"><td
#> class="odd">0.3 <span class="fraction"><span class="numerator">
#> 36/<span class="denominator">120<td class="odd">0.3 <span
#> class="fraction"><span class="numerator"> 40/<span
#> class="denominator">129<td class="odd"> <td class="subheader header
#> odd tg-label"><span
#> class="variable"> Progressive
#> Disease (PD)<td class="odd tg-label"><span class="variable"><td
#> class="odd">0.3 <span class="fraction"><span class="numerator">
#> 34/<span class="denominator">120<td class="odd">0.2 <span
#> class="fraction"><span class="numerator"> 24/<span
#> class="denominator">129<td class="odd"> <td class="subheader header
#> odd tg-label"><span
#> class="variable"> Stable
#> Disease (SD)<td class="odd tg-label"><span class="variable"><td
#> class="odd">0.4 <span class="fraction"><span class="numerator">
#> 43/<span class="denominator">120<td class="odd">0.5 <span
#> class="fraction"><span class="numerator"> 60/<span
#> class="denominator">129<td class="odd">
#> <div class="footnote">N is the number of non-missing value.
#> 1Kruskal-Wallis. 2Pearson. 3Wilcoxon.Response by Pathological Characteristics
# Response by tumor grade
crosstable(
data = combined_data,
vars = "RECIST_Response",
group = "Grade"
)
#>
#> CROSS TABLE
#>
#> character(0)
#>
#> character(0)
#>
#> <div class="figure" id="tbl3">
#> #tbl3 body .figbody {
#> font-family: Corbel, "Lucida Grande", "Lucida Sans Unicode", "Lucida
#> Sans", "DejaVu Sans", "Bitstream Vera Sans", "Liberation Sans",
#> Verdana, "Verdana Ref", sans-serif;
#> font-size: 66%;
#> -webkit-print-color-adjust: exact;
#> }
#>
#> #tbl3 .figure { margin-left: auto;
#> margin-right: auto;
#> }
#> #tbl3 .caption { text-align: left;
#> text-indent: 2em;
#> padding: 0.5em 0 0.5em 0;
#> font-weight: bold;
#> background-color: #f7f4ef !important;
#> border: 1px solid black;
#> }
#>
#> #tbl3 .figbody {
#> text-align: center;
#> border: 1px solid black
#> }
#>
#> #tbl3 .figbody table {
#> margin: 0;
#> width: 100%;
#> }
#>
#> #tbl3 .figbody td {
#> padding: 0.2em 0.5em 0.2em 0.5em;
#> }
#>
#> #tbl3 .figbody thead tr td
#> {
#> font-weight: bold;
#> }
#>
#> #tbl3 .figbody tbody tr:nth-child(odd) {background: #fffbed
#> !important;}
#>
#> #tbl3 .header td {text-align: center;}
#>
#> #tbl3 .subheader { font-size: smaller; }
#> #tbl3 .subheader td { text-align: center; /* border-bottom: 1pt solid
#> black; */ }
#>
#> #tbl3 .subheader em {font-style: normal;}
#>
#> #tbl3 tbody .variable {
#> float: left;
#> text-align: left;
#> padding-left: 0.5em;
#> }
#>
#> #tbl3 .units {
#> float: right;
#> font-size: x-small;
#> text-align: right;
#> padding-left: 1em;
#> vertical-align: text-bottom; /* FIXME why doesn't this work */
#> }
#>
#> #tbl3 td .align{
#> display: inline-block;
#> margin: 0 auto;
#> }
#>
#> #tbl3 .nobr {
#> white-space: nowrap;
#> }
#> #tbl3 .supsub {
#> display: inline-block;
#> margin: -9em 0;
#> vertical-align: -0.55em;
#> line-height: 1.35em;
#> font-size: 70%;
#> text-align: left;
#> }
#>
#> #tbl3 .statistics {font-style: italic;}
#> #tbl3 .statistics {padding-right: 0.5em;}
#> <div class="caption">Cross Table for Dependent grade<div
#> class="figbody"><table class="tangram">
#> <th class="header even tg-label"><span class="variable"><th
#> class="header even tg-label"><span class="variable">N<th class="header
#> even tg-label"><span class="variable">1<th class="header even
#> tg-label"><span class="variable">2<th class="header even
#> tg-label"><span class="variable">3<th class="header even
#> tg-label"><span class="variable">Test Statistic<tr
#> class="subheaderrow"><th class="subheader header even tg-label"><span
#> class="variable"><th class="subheader header even tg-label"><span
#> class="variable"><th class="subheader header even data N"><span
#> class="N">(N=73)<th class="subheader header even data N"><span
#> class="N">(N=76)<th class="subheader header even data N"><span
#> class="N">(N=99)<th class="subheader header even tg-label"><span
#> class="variable">
#> <td class="header odd tg-label"><span
#> class="variable">RECIST_Response<td class="odd data N"><span
#> class="N">249<td class="odd"><td class="odd"><td class="odd"><td
#> class="statistics odd">Χ<span class="supsub">2<br/>6=7.00, P=0.322 <td
#> class="subheader header odd tg-label"><span
#> class="variable"> Not
#> Evaluable<td class="odd tg-label"><span class="variable"><td
#> class="odd">0.0 <span class="fraction"><span class="numerator">
#> 3/<span class="denominator">73<td class="odd">0.0 <span
#> class="fraction"><span class="numerator"> 1/<span
#> class="denominator">76<td class="odd">0.1 <span
#> class="fraction"><span class="numerator"> 8/<span
#> class="denominator">99<td class="odd"> <td class="subheader header odd
#> tg-label"><span
#> class="variable"> Partial
#> Response (PR)<td class="odd tg-label"><span class="variable"><td
#> class="odd">0.3 <span class="fraction"><span
#> class="numerator">20/<span class="denominator">73<td class="odd">0.4
#> <span class="fraction"><span class="numerator">29/<span
#> class="denominator">76<td class="odd">0.3 <span
#> class="fraction"><span class="numerator">27/<span
#> class="denominator">99<td class="odd"> <td class="subheader header odd
#> tg-label"><span
#> class="variable"> Progressive
#> Disease (PD)<td class="odd tg-label"><span class="variable"><td
#> class="odd">0.2 <span class="fraction"><span
#> class="numerator">16/<span class="denominator">73<td class="odd">0.2
#> <span class="fraction"><span class="numerator">17/<span
#> class="denominator">76<td class="odd">0.2 <span
#> class="fraction"><span class="numerator">24/<span
#> class="denominator">99<td class="odd"> <td class="subheader header odd
#> tg-label"><span
#> class="variable"> Stable
#> Disease (SD)<td class="odd tg-label"><span class="variable"><td
#> class="odd">0.5 <span class="fraction"><span
#> class="numerator">34/<span class="denominator">73<td class="odd">0.4
#> <span class="fraction"><span class="numerator">29/<span
#> class="denominator">76<td class="odd">0.4 <span
#> class="fraction"><span class="numerator">40/<span
#> class="denominator">99<td class="odd">
#> <div class="footnote">N is the number of non-missing value.
#> 1Kruskal-Wallis. 2Pearson. 3Wilcoxon.
# Response by T-stage
crosstable(
data = combined_data,
vars = "RECIST_Response",
group = "TStage"
)
#>
#> CROSS TABLE
#>
#> character(0)
#>
#> character(0)
#>
#> <div class="figure" id="tbl3">
#> #tbl3 body .figbody {
#> font-family: Corbel, "Lucida Grande", "Lucida Sans Unicode", "Lucida
#> Sans", "DejaVu Sans", "Bitstream Vera Sans", "Liberation Sans",
#> Verdana, "Verdana Ref", sans-serif;
#> font-size: 66%;
#> -webkit-print-color-adjust: exact;
#> }
#>
#> #tbl3 .figure { margin-left: auto;
#> margin-right: auto;
#> }
#> #tbl3 .caption { text-align: left;
#> text-indent: 2em;
#> padding: 0.5em 0 0.5em 0;
#> font-weight: bold;
#> background-color: #f7f4ef !important;
#> border: 1px solid black;
#> }
#>
#> #tbl3 .figbody {
#> text-align: center;
#> border: 1px solid black
#> }
#>
#> #tbl3 .figbody table {
#> margin: 0;
#> width: 100%;
#> }
#>
#> #tbl3 .figbody td {
#> padding: 0.2em 0.5em 0.2em 0.5em;
#> }
#>
#> #tbl3 .figbody thead tr td
#> {
#> font-weight: bold;
#> }
#>
#> #tbl3 .figbody tbody tr:nth-child(odd) {background: #fffbed
#> !important;}
#>
#> #tbl3 .header td {text-align: center;}
#>
#> #tbl3 .subheader { font-size: smaller; }
#> #tbl3 .subheader td { text-align: center; /* border-bottom: 1pt solid
#> black; */ }
#>
#> #tbl3 .subheader em {font-style: normal;}
#>
#> #tbl3 tbody .variable {
#> float: left;
#> text-align: left;
#> padding-left: 0.5em;
#> }
#>
#> #tbl3 .units {
#> float: right;
#> font-size: x-small;
#> text-align: right;
#> padding-left: 1em;
#> vertical-align: text-bottom; /* FIXME why doesn't this work */
#> }
#>
#> #tbl3 td .align{
#> display: inline-block;
#> margin: 0 auto;
#> }
#>
#> #tbl3 .nobr {
#> white-space: nowrap;
#> }
#> #tbl3 .supsub {
#> display: inline-block;
#> margin: -9em 0;
#> vertical-align: -0.55em;
#> line-height: 1.35em;
#> font-size: 70%;
#> text-align: left;
#> }
#>
#> #tbl3 .statistics {font-style: italic;}
#> #tbl3 .statistics {padding-right: 0.5em;}
#> <div class="caption">Cross Table for Dependent t_stage<div
#> class="figbody"><table class="tangram">
#> <th class="header even tg-label"><span class="variable"><th
#> class="header even tg-label"><span class="variable">N<th class="header
#> even tg-label"><span class="variable">1<th class="header even
#> tg-label"><span class="variable">2<th class="header even
#> tg-label"><span class="variable">3<th class="header even
#> tg-label"><span class="variable">4<th class="header even
#> tg-label"><span class="variable">Test Statistic<tr
#> class="subheaderrow"><th class="subheader header even tg-label"><span
#> class="variable"><th class="subheader header even tg-label"><span
#> class="variable"><th class="subheader header even data N"><span
#> class="N">(N=24)<th class="subheader header even data N"><span
#> class="N">(N=51)<th class="subheader header even data N"><span
#> class="N">(N=63)<th class="subheader header even data N"><span
#> class="N">(N=110)<th class="subheader header even tg-label"><span
#> class="variable">
#> <td class="header odd tg-label"><span
#> class="variable">RECIST_Response<td class="odd data N"><span
#> class="N">249<td class="odd"><td class="odd"><td class="odd"><td
#> class="odd"><td class="statistics odd">Χ<span
#> class="supsub">2<br/>9=4.32, P=0.892 <td class="subheader header odd
#> tg-label"><span
#> class="variable"> Not
#> Evaluable<td class="odd tg-label"><span class="variable"><td
#> class="odd">0.0 <span class="fraction"><span class="numerator">
#> 0/<span class="denominator">24<td class="odd">0.0 <span
#> class="fraction"><span class="numerator"> 2/<span
#> class="denominator">51<td class="odd">0.1 <span
#> class="fraction"><span class="numerator"> 4/<span
#> class="denominator">63<td class="odd">0.1 <span
#> class="fraction"><span class="numerator"> 6/<span
#> class="denominator">110<td class="odd"> <td class="subheader header
#> odd tg-label"><span
#> class="variable"> Partial
#> Response (PR)<td class="odd tg-label"><span class="variable"><td
#> class="odd">0.4 <span class="fraction"><span class="numerator">
#> 9/<span class="denominator">24<td class="odd">0.3 <span
#> class="fraction"><span class="numerator">16/<span
#> class="denominator">51<td class="odd">0.3 <span
#> class="fraction"><span class="numerator">17/<span
#> class="denominator">63<td class="odd">0.3 <span
#> class="fraction"><span class="numerator"> 33/<span
#> class="denominator">110<td class="odd"> <td class="subheader header
#> odd tg-label"><span
#> class="variable"> Progressive
#> Disease (PD)<td class="odd tg-label"><span class="variable"><td
#> class="odd">0.2 <span class="fraction"><span class="numerator">
#> 4/<span class="denominator">24<td class="odd">0.3 <span
#> class="fraction"><span class="numerator">15/<span
#> class="denominator">51<td class="odd">0.2 <span
#> class="fraction"><span class="numerator">15/<span
#> class="denominator">63<td class="odd">0.2 <span
#> class="fraction"><span class="numerator"> 24/<span
#> class="denominator">110<td class="odd"> <td class="subheader header
#> odd tg-label"><span
#> class="variable"> Stable
#> Disease (SD)<td class="odd tg-label"><span class="variable"><td
#> class="odd">0.5 <span class="fraction"><span
#> class="numerator">11/<span class="denominator">24<td class="odd">0.4
#> <span class="fraction"><span class="numerator">18/<span
#> class="denominator">51<td class="odd">0.4 <span
#> class="fraction"><span class="numerator">27/<span
#> class="denominator">63<td class="odd">0.4 <span
#> class="fraction"><span class="numerator"> 47/<span
#> class="denominator">110<td class="odd">
#> <div class="footnote">N is the number of non-missing value.
#> 1Kruskal-Wallis. 2Pearson. 3Wilcoxon.Advanced Response Visualizations
Response Flow Analysis
# Alluvial diagram showing response patterns
alluvial(
data = combined_data %>% filter(!is.na(RECIST_Response)),
vars = c("Group", "Grade", "TStage", "RECIST_Response"),
condensationvar = "RECIST_Response"
)
#>
#> ALLUVIAL DIAGRAMS
#>
#> character(0)
#> [1] "Number of flows: 75"
#> [1] "Original Dataframe reduced to 30.1 %"
#> [1] "Maximum weight of a single flow 4 %"

Age-Response Correlation
# Age pyramid by response category
combined_data_age <- combined_data %>%
filter(!is.na(RECIST_Response) & RECIST_Response != "Not Evaluable")
agepyramid(
data = combined_data_age,
age = "Age",
gender = "Sex",
female = "Female"
)
#>
#> AGE PYRAMID
#>
#> Population Data
#> ────────────────────────────────
#> Population Female Male
#> ────────────────────────────────
#> (70,73] 7 5
#> (65,70] 17 10
#> (60,65] 16 8
#> (55,60] 13 14
#> (50,55] 8 11
#> (45,50] 8 14
#> (40,45] 18 14
#> (35,40] 12 14
#> (30,35] 5 13
#> (25,30] 10 17
#> (20,25] 1 0
#> ────────────────────────────────
Response Kinetics Analysis
Response Magnitude Analysis
# Analyze response magnitude by patient subgroups
response_magnitude <- combined_data %>%
filter(!is.na(ResponseValue)) %>%
mutate(
Age_Group = case_when(
Age < 50 ~ "< 50 years",
Age >= 50 ~ "≥ 50 years"
),
High_Grade = ifelse(Grade == "3", "Grade 3", "Grade 1-2")
)
# Response by age group
summarydata(
data = response_magnitude,
vars = "ResponseValue",
date_vars = NULL,
grvar = "Age_Group"
)
#> <div id="saheytsijy" style="padding-left:0px;padding-right:0px;padding-top:10px;padding-bottom:10px;overflow-x:auto;overflow-y:auto;width:auto;height:auto;">
#> <style>@import url("https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
#> #saheytsijy table {
#> font-family: Lato, system-ui, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol', 'Noto Color Emoji';
#> -webkit-font-smoothing: antialiased;
#> -moz-osx-font-smoothing: grayscale;
#> }
#>
#> #saheytsijy thead, #saheytsijy tbody, #saheytsijy tfoot, #saheytsijy tr, #saheytsijy td, #saheytsijy th {
#> border-style: none;
#> }
#>
#> #saheytsijy p {
#> margin: 0;
#> padding: 0;
#> }
#>
#> #saheytsijy .gt_table {
#> display: table;
#> border-collapse: collapse;
#> line-height: normal;
#> margin-left: auto;
#> margin-right: auto;
#> color: #333333;
#> font-size: 16px;
#> font-weight: normal;
#> font-style: normal;
#> background-color: #FFFFFF;
#> width: auto;
#> border-top-style: solid;
#> border-top-width: 3px;
#> border-top-color: #FFFFFF;
#> border-right-style: none;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #A8A8A8;
#> border-left-style: none;
#> border-left-width: 2px;
#> border-left-color: #D3D3D3;
#> }
#>
#> #saheytsijy .gt_caption {
#> padding-top: 4px;
#> padding-bottom: 4px;
#> }
#>
#> #saheytsijy .gt_title {
#> color: #333333;
#> font-size: 24px;
#> font-weight: initial;
#> padding-top: 4px;
#> padding-bottom: 4px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-bottom-color: #FFFFFF;
#> border-bottom-width: 0;
#> }
#>
#> #saheytsijy .gt_subtitle {
#> color: #333333;
#> font-size: 85%;
#> font-weight: initial;
#> padding-top: 3px;
#> padding-bottom: 5px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-top-color: #FFFFFF;
#> border-top-width: 0;
#> }
#>
#> #saheytsijy .gt_heading {
#> background-color: #FFFFFF;
#> text-align: left;
#> border-bottom-color: #FFFFFF;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #saheytsijy .gt_bottom_border {
#> border-bottom-style: solid;
#> border-bottom-width: 0px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #saheytsijy .gt_col_headings {
#> border-top-style: solid;
#> border-top-width: 0px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #saheytsijy .gt_col_heading {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> text-transform: uppercase;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> vertical-align: bottom;
#> padding-top: 5px;
#> padding-bottom: 6px;
#> padding-left: 5px;
#> padding-right: 5px;
#> overflow-x: hidden;
#> }
#>
#> #saheytsijy .gt_column_spanner_outer {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> text-transform: uppercase;
#> padding-top: 0;
#> padding-bottom: 0;
#> padding-left: 4px;
#> padding-right: 4px;
#> }
#>
#> #saheytsijy .gt_column_spanner_outer:first-child {
#> padding-left: 0;
#> }
#>
#> #saheytsijy .gt_column_spanner_outer:last-child {
#> padding-right: 0;
#> }
#>
#> #saheytsijy .gt_column_spanner {
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> vertical-align: bottom;
#> padding-top: 5px;
#> padding-bottom: 5px;
#> overflow-x: hidden;
#> display: inline-block;
#> width: 100%;
#> }
#>
#> #saheytsijy .gt_spanner_row {
#> border-bottom-style: hidden;
#> }
#>
#> #saheytsijy .gt_group_heading {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> text-transform: uppercase;
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> vertical-align: middle;
#> text-align: left;
#> }
#>
#> #saheytsijy .gt_empty_group_heading {
#> padding: 0.5px;
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> vertical-align: middle;
#> }
#>
#> #saheytsijy .gt_from_md > :first-child {
#> margin-top: 0;
#> }
#>
#> #saheytsijy .gt_from_md > :last-child {
#> margin-bottom: 0;
#> }
#>
#> #saheytsijy .gt_row {
#> padding-top: 7px;
#> padding-bottom: 7px;
#> padding-left: 5px;
#> padding-right: 5px;
#> margin: 10px;
#> border-top-style: solid;
#> border-top-width: 1px;
#> border-top-color: #F6F7F7;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> vertical-align: middle;
#> overflow-x: hidden;
#> }
#>
#> #saheytsijy .gt_stub {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> text-transform: uppercase;
#> border-right-style: solid;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #saheytsijy .gt_stub_row_group {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 100%;
#> font-weight: initial;
#> text-transform: inherit;
#> border-right-style: solid;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> padding-left: 5px;
#> padding-right: 5px;
#> vertical-align: top;
#> }
#>
#> #saheytsijy .gt_row_group_first td {
#> border-top-width: 2px;
#> }
#>
#> #saheytsijy .gt_row_group_first th {
#> border-top-width: 2px;
#> }
#>
#> #saheytsijy .gt_summary_row {
#> color: #333333;
#> background-color: #FFFFFF;
#> text-transform: inherit;
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #saheytsijy .gt_first_summary_row {
#> border-top-style: solid;
#> border-top-color: #D3D3D3;
#> }
#>
#> #saheytsijy .gt_first_summary_row.thick {
#> border-top-width: 2px;
#> }
#>
#> #saheytsijy .gt_last_summary_row {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #saheytsijy .gt_grand_summary_row {
#> color: #333333;
#> background-color: #FFFFFF;
#> text-transform: inherit;
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #saheytsijy .gt_first_grand_summary_row {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-top-style: double;
#> border-top-width: 6px;
#> border-top-color: #D3D3D3;
#> }
#>
#> #saheytsijy .gt_last_grand_summary_row_top {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-bottom-style: double;
#> border-bottom-width: 6px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #saheytsijy .gt_striped {
#> background-color: #FAFAFA;
#> }
#>
#> #saheytsijy .gt_table_body {
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #saheytsijy .gt_footnotes {
#> color: #333333;
#> background-color: #FFFFFF;
#> border-bottom-style: none;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 2px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #saheytsijy .gt_footnote {
#> margin: 0px;
#> font-size: 90%;
#> padding-top: 4px;
#> padding-bottom: 4px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #saheytsijy .gt_sourcenotes {
#> color: #333333;
#> background-color: #FFFFFF;
#> border-bottom-style: none;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 2px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #saheytsijy .gt_sourcenote {
#> font-size: 12px;
#> padding-top: 4px;
#> padding-bottom: 4px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #saheytsijy .gt_left {
#> text-align: left;
#> }
#>
#> #saheytsijy .gt_center {
#> text-align: center;
#> }
#>
#> #saheytsijy .gt_right {
#> text-align: right;
#> font-variant-numeric: tabular-nums;
#> }
#>
#> #saheytsijy .gt_font_normal {
#> font-weight: normal;
#> }
#>
#> #saheytsijy .gt_font_bold {
#> font-weight: bold;
#> }
#>
#> #saheytsijy .gt_font_italic {
#> font-style: italic;
#> }
#>
#> #saheytsijy .gt_super {
#> font-size: 65%;
#> }
#>
#> #saheytsijy .gt_footnote_marks {
#> font-size: 75%;
#> vertical-align: 0.4em;
#> position: initial;
#> }
#>
#> #saheytsijy .gt_asterisk {
#> font-size: 100%;
#> vertical-align: 0;
#> }
#>
#> #saheytsijy .gt_indent_1 {
#> text-indent: 5px;
#> }
#>
#> #saheytsijy .gt_indent_2 {
#> text-indent: 10px;
#> }
#>
#> #saheytsijy .gt_indent_3 {
#> text-indent: 15px;
#> }
#>
#> #saheytsijy .gt_indent_4 {
#> text-indent: 20px;
#> }
#>
#> #saheytsijy .gt_indent_5 {
#> text-indent: 25px;
#> }
#>
#> #saheytsijy .katex-display {
#> display: inline-flex !important;
#> margin-bottom: 0.75em !important;
#> }
#>
#> #saheytsijy div.Reactable > div.rt-table > div.rt-thead > div.rt-tr.rt-tr-group-header > div.rt-th-group:after {
#> height: 0px !important;
#> }
#> </style>
#> <table class="gt_table" data-quarto-disable-processing="false" data-quarto-bootstrap="false">
#> <thead>
#> <tr class="gt_heading">
#> <td colspan="7" class="gt_heading gt_title gt_font_normal" style>.</td>
#> </tr>
#> <tr class="gt_heading">
#> <td colspan="7" class="gt_heading gt_subtitle gt_font_normal gt_bottom_border" style>237 rows x 2 cols</td>
#> </tr>
#> <tr class="gt_col_headings">
#> <th class="gt_col_heading gt_columns_bottom_border gt_left" rowspan="1" colspan="1" scope="col" id="type"></th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_left" rowspan="1" colspan="1" scope="col" id="name">Column</th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col" id="value">Plot Overview</th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_right" rowspan="1" colspan="1" scope="col" id="n_missing">Missing</th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_right" rowspan="1" colspan="1" scope="col" id="Mean">Mean</th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_right" rowspan="1" colspan="1" scope="col" id="Median">Median</th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_right" rowspan="1" colspan="1" scope="col" id="SD">SD</th>
#> </tr>
#> </thead>
#> <tbody class="gt_table_body">
#> <tr><td headers="type" class="gt_row gt_left"><svg aria-hidden="true" role="img" viewBox="0 0 640 512" style="height:20px;width:25px;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#f18e2c;overflow:visible;position:relative;"><path d="M576 0c17.7 0 32 14.3 32 32V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V32c0-17.7 14.3-32 32-32zM448 96c17.7 0 32 14.3 32 32V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V128c0-17.7 14.3-32 32-32zM352 224V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V224c0-17.7 14.3-32 32-32s32 14.3 32 32zM192 288c17.7 0 32 14.3 32 32V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V320c0-17.7 14.3-32 32-32zM96 416v64c0 17.7-14.3 32-32 32s-32-14.3-32-32V416c0-17.7 14.3-32 32-32s32 14.3 32 32z"/></svg></td>
#> <td headers="name" class="gt_row gt_left" style="font-weight: bold;">ResponseValue</td>
#> <td headers="value" class="gt_row gt_center"><?xml version='1.0' encoding='UTF-8' ?><svg xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' width='141.73pt' height='34.02pt' viewBox='0 0 141.73 34.02'><g class='svglite'><defs> <style type='text/css'><![CDATA[ .svglite line, .svglite polyline, .svglite polygon, .svglite path, .svglite rect, .svglite circle { fill: none; stroke: #000000; stroke-linecap: round; stroke-linejoin: round; stroke-miterlimit: 10.00; } .svglite text { white-space: pre; } .svglite g.glyphgroup path { fill: inherit; stroke: none; } ]]></style></defs><rect width='100%' height='100%' style='stroke: none; fill: none;'/><defs> <clipPath id='cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg=='> <rect x='0.00' y='0.00' width='141.73' height='34.02' /> </clipPath></defs><g clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'></g><defs> <clipPath id='cpMS4wMHwxNDAuNzR8MS4wMHwyMy41Ng=='> <rect x='1.00' y='1.00' width='139.74' height='22.56' /> </clipPath></defs><g clip-path='url(#cpMS4wMHwxNDAuNzR8MS4wMHwyMy41Ng==)'><rect x='7.35' y='14.16' width='9.77' height='9.40' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='17.12' y='17.92' width='9.77' height='5.64' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='26.89' y='12.28' width='9.77' height='11.28' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='36.66' y='15.57' width='9.77' height='7.99' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='46.44' y='1.00' width='9.77' height='22.56' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='56.21' y='5.70' width='9.77' height='17.86' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='65.98' y='11.81' width='9.77' height='11.75' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='75.75' y='19.33' width='9.77' height='4.23' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='85.52' y='16.51' width='9.77' height='7.05' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='95.30' y='18.39' width='9.77' height='5.17' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='105.07' y='20.74' width='9.77' height='2.82' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='114.84' y='18.86' width='9.77' height='4.70' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='124.61' y='22.62' width='9.77' height='0.94' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><circle cx='14.88' cy='23.09' r='0.46' style='stroke-width: 0.71; stroke: none;' /><circle cx='14.88' cy='23.09' r='0.46' style='stroke-width: 0.71; stroke: none;' /><line x1='55.23' y1='23.56' x2='55.23' y2='1.00' style='stroke-width: 1.07; stroke-linecap: butt;' /></g><g clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'><polyline points='1.00,23.56 140.74,23.56 ' style='stroke-width: 0.75;' /><polyline points='15.96,26.39 15.96,23.56 ' style='stroke-width: 0.75;' /><polyline points='124.73,26.39 124.73,23.56 ' style='stroke-width: 0.75;' /><text x='15.96' y='33.36' text-anchor='middle' style='font-size: 6.00px; font-weight: 0; font-family: "Courier";' textLength='32.34px' lengthAdjust='spacingAndGlyphs'>-100 auto</text><text x='124.73' y='33.36' text-anchor='middle' style='font-size: 6.00px; font-weight: 0; font-family: "Courier";' textLength='28.75px' lengthAdjust='spacingAndGlyphs'>141 auto</text></g></g></svg></td>
#> <td headers="n_missing" class="gt_row gt_right">0.0%</td>
#> <td headers="Mean" class="gt_row gt_right">−6.2</td>
#> <td headers="Median" class="gt_row gt_right">−13.0</td>
#> <td headers="SD" class="gt_row gt_right">61.5</td></tr>
#> <tr><td headers="type" class="gt_row gt_left gt_striped"><svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:20px;width:20px;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4e79a7;overflow:visible;position:relative;"><path d="M40 48C26.7 48 16 58.7 16 72v48c0 13.3 10.7 24 24 24H88c13.3 0 24-10.7 24-24V72c0-13.3-10.7-24-24-24H40zM192 64c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zm0 160c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zm0 160c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zM16 232v48c0 13.3 10.7 24 24 24H88c13.3 0 24-10.7 24-24V232c0-13.3-10.7-24-24-24H40c-13.3 0-24 10.7-24 24zM40 368c-13.3 0-24 10.7-24 24v48c0 13.3 10.7 24 24 24H88c13.3 0 24-10.7 24-24V392c0-13.3-10.7-24-24-24H40z"/></svg></td>
#> <td headers="name" class="gt_row gt_left gt_striped" style="font-weight: bold;"><div style='max-width: 150px;'>
#> <details style='font-weight: normal !important;'>
#> <summary style='font-weight: bold !important;'>Age_Group</summary>
#> < 50 years and ≥ 50 years
#> </details></div></td>
#> <td headers="value" class="gt_row gt_center gt_striped"><?xml version='1.0' encoding='UTF-8' ?><svg xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' width='141.73pt' height='34.02pt' viewBox='0 0 141.73 34.02'><g class='svglite'><defs> <style type='text/css'><![CDATA[ .svglite line, .svglite polyline, .svglite polygon, .svglite path, .svglite rect, .svglite circle { fill: none; stroke: #000000; stroke-linecap: round; stroke-linejoin: round; stroke-miterlimit: 10.00; } .svglite text { white-space: pre; } .svglite g.glyphgroup path { fill: inherit; stroke: none; } ]]></style></defs><rect width='100%' height='100%' style='stroke: none; fill: none;'/><defs> <clipPath id='cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg=='> <rect x='0.00' y='0.00' width='141.73' height='34.02' /> </clipPath></defs><g clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'></g><defs> <clipPath id='cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ=='> <rect x='1.00' y='2.99' width='139.74' height='20.62' /> </clipPath></defs><g clip-path='url(#cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ==)'><rect x='72.05' y='3.93' width='68.69' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #DDEAF7;' /><rect x='1.00' y='3.93' width='71.05' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #3181BD;' /></g><g clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'><text x='1.00' y='30.18' style='font-size: 8.00px; font-family: "Arial";' textLength='43.61px' lengthAdjust='spacingAndGlyphs'>2 categories</text></g></g></svg></td>
#> <td headers="n_missing" class="gt_row gt_right gt_striped">0.4%</td>
#> <td headers="Mean" class="gt_row gt_right gt_striped">—</td>
#> <td headers="Median" class="gt_row gt_right gt_striped">—</td>
#> <td headers="SD" class="gt_row gt_right gt_striped">—</td></tr>
#> </tbody>
#>
#>
#> </table>
#> </div>
#>
#> SUMMARY OF CONTINUOUS VARIABLES
#>
#> character(0)
#>
#> *Group: < 50 years*
#> Mean of ResponseValue is: -7.1 ± 63.2. (Median: -14.8 [Min: -100 -
#> Max: 135.1])
#>
#> *Group: ≥ 50 years*
#> Mean of ResponseValue is: -5.2 ± 60.2. (Median: -9.9 [Min: -100 - Max:
#> 141])
#>
#> <table class="gt_table" data-quarto-disable-processing="false"
#> data-quarto-bootstrap="false">
#>
#> <tr class="gt_heading">
#> <td colspan="7" class="gt_heading gt_title gt_font_normal" style>.
#>
#> <tr class="gt_heading">
#> <td colspan="7" class="gt_heading gt_subtitle gt_font_normal
#> gt_bottom_border" style>237 rows x 2 cols
#>
#> <tr class="gt_col_headings">
#> <th class="gt_col_heading gt_columns_bottom_border gt_left"
#> rowspan="1" colspan="1" scope="col" id="type">
#> <th class="gt_col_heading gt_columns_bottom_border gt_left"
#> rowspan="1" colspan="1" scope="col" id="name">Column
#> <th class="gt_col_heading gt_columns_bottom_border gt_center"
#> rowspan="1" colspan="1" scope="col" id="value">Plot Overview
#> <th class="gt_col_heading gt_columns_bottom_border gt_right"
#> rowspan="1" colspan="1" scope="col" id="n_missing">Missing
#> <th class="gt_col_heading gt_columns_bottom_border gt_right"
#> rowspan="1" colspan="1" scope="col" id="Mean">Mean
#> <th class="gt_col_heading gt_columns_bottom_border gt_right"
#> rowspan="1" colspan="1" scope="col" id="Median">Median
#> <th class="gt_col_heading gt_columns_bottom_border gt_right"
#> rowspan="1" colspan="1" scope="col" id="SD">SD
#>
#>
#> <tbody class="gt_table_body">
#> <td headers="type" class="gt_row gt_left"><svg aria-hidden="true"
#> role="img" viewBox="0 0 640 512"
#> style="height:20px;width:25px;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#f18e2c;overflow:visible;position:relative;"><path
#> d="M576 0c17.7 0 32 14.3 32 32V480c0 17.7-14.3 32-32
#> 32s-32-14.3-32-32V32c0-17.7 14.3-32 32-32zM448 96c17.7 0 32 14.3 32
#> 32V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V128c0-17.7 14.3-32
#> 32-32zM352 224V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V224c0-17.7
#> 14.3-32 32-32s32 14.3 32 32zM192 288c17.7 0 32 14.3 32 32V480c0
#> 17.7-14.3 32-32 32s-32-14.3-32-32V320c0-17.7 14.3-32 32-32zM96
#> 416v64c0 17.7-14.3 32-32 32s-32-14.3-32-32V416c0-17.7 14.3-32 32-32s32
#> 14.3 32 32z"/>
#> <td headers="name" class="gt_row gt_left" style="font-weight:
#> bold;">ResponseValue
#> <td headers="value" class="gt_row gt_center"><?xml version='1.0'
#> encoding='UTF-8' ?><svg xmlns='http://www.w3.org/2000/svg'
#> xmlns:xlink='http://www.w3.org/1999/xlink' width='141.73pt'
#> height='34.02pt' viewBox='0 0 141.73 34.02'><g class='svglite'> <style
#> type='text/css'><![CDATA[ .svglite line, .svglite polyline, .svglite
#> polygon, .svglite path, .svglite rect, .svglite circle { fill: none;
#> stroke: #000000; stroke-linecap: round; stroke-linejoin: round;
#> stroke-miterlimit: 10.00; } .svglite text { white-space: pre; }
#> .svglite g.glyphgroup path { fill: inherit; stroke: none; } ]]><rect
#> width='100%' height='100%' style='stroke: none; fill: none;'/>
#> <clipPath id='cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg=='> <rect x='0.00'
#> y='0.00' width='141.73' height='34.02' /> <g
#> clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'> <clipPath
#> id='cpMS4wMHwxNDAuNzR8MS4wMHwyMy41Ng=='> <rect x='1.00' y='1.00'
#> width='139.74' height='22.56' /> <g
#> clip-path='url(#cpMS4wMHwxNDAuNzR8MS4wMHwyMy41Ng==)'><rect x='7.35'
#> y='14.16' width='9.77' height='9.40' style='stroke-width: 1.07;
#> stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill:
#> #F8BB87;' /><rect x='17.12' y='17.92' width='9.77' height='5.64'
#> style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #F8BB87;' /><rect x='26.89' y='12.28'
#> width='9.77' height='11.28' style='stroke-width: 1.07; stroke:
#> #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;'
#> /><rect x='36.66' y='15.57' width='9.77' height='7.99'
#> style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #F8BB87;' /><rect x='46.44' y='1.00'
#> width='9.77' height='22.56' style='stroke-width: 1.07; stroke:
#> #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;'
#> /><rect x='56.21' y='5.70' width='9.77' height='17.86'
#> style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #F8BB87;' /><rect x='65.98' y='11.81'
#> width='9.77' height='11.75' style='stroke-width: 1.07; stroke:
#> #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;'
#> /><rect x='75.75' y='19.33' width='9.77' height='4.23'
#> style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #F8BB87;' /><rect x='85.52' y='16.51'
#> width='9.77' height='7.05' style='stroke-width: 1.07; stroke: #FFFFFF;
#> stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect
#> x='95.30' y='18.39' width='9.77' height='5.17' style='stroke-width:
#> 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter;
#> fill: #F8BB87;' /><rect x='105.07' y='20.74' width='9.77'
#> height='2.82' style='stroke-width: 1.07; stroke: #FFFFFF;
#> stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect
#> x='114.84' y='18.86' width='9.77' height='4.70' style='stroke-width:
#> 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter;
#> fill: #F8BB87;' /><rect x='124.61' y='22.62' width='9.77'
#> height='0.94' style='stroke-width: 1.07; stroke: #FFFFFF;
#> stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;'
#> /><circle cx='14.88' cy='23.09' r='0.46' style='stroke-width: 0.71;
#> stroke: none;' /><circle cx='14.88' cy='23.09' r='0.46'
#> style='stroke-width: 0.71; stroke: none;' /><line x1='55.23'
#> y1='23.56' x2='55.23' y2='1.00' style='stroke-width: 1.07;
#> stroke-linecap: butt;' /><g
#> clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'><polyline
#> points='1.00,23.56 140.74,23.56 ' style='stroke-width: 0.75;'
#> /><polyline points='15.96,26.39 15.96,23.56 ' style='stroke-width:
#> 0.75;' /><polyline points='124.73,26.39 124.73,23.56 '
#> style='stroke-width: 0.75;' /><text x='15.96' y='33.36'
#> text-anchor='middle' style='font-size: 6.00px; font-weight: 0;
#> font-family: "Courier";' textLength='32.34px'
#> lengthAdjust='spacingAndGlyphs'>-100 auto<text x='124.73' y='33.36'
#> text-anchor='middle' style='font-size: 6.00px; font-weight: 0;
#> font-family: "Courier";' textLength='28.75px'
#> lengthAdjust='spacingAndGlyphs'>141 auto
#> <td headers="n_missing" class="gt_row gt_right">0.0%
#> <td headers="Mean" class="gt_row gt_right">−6.2
#> <td headers="Median" class="gt_row gt_right">−13.0
#> <td headers="SD" class="gt_row gt_right">61.5
#> <td headers="type" class="gt_row gt_left gt_striped"><svg
#> aria-hidden="true" role="img" viewBox="0 0 512 512"
#> style="height:20px;width:20px;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4e79a7;overflow:visible;position:relative;"><path
#> d="M40 48C26.7 48 16 58.7 16 72v48c0 13.3 10.7 24 24 24H88c13.3 0
#> 24-10.7 24-24V72c0-13.3-10.7-24-24-24H40zM192 64c-17.7 0-32 14.3-32
#> 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zm0
#> 160c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3
#> 32-32s-14.3-32-32-32H192zm0 160c-17.7 0-32 14.3-32 32s14.3 32 32
#> 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zM16 232v48c0 13.3 10.7
#> 24 24 24H88c13.3 0 24-10.7 24-24V232c0-13.3-10.7-24-24-24H40c-13.3
#> 0-24 10.7-24 24zM40 368c-13.3 0-24 10.7-24 24v48c0 13.3 10.7 24 24
#> 24H88c13.3 0 24-10.7 24-24V392c0-13.3-10.7-24-24-24H40z"/>
#> <td headers="name" class="gt_row gt_left gt_striped"
#> style="font-weight: bold;"><div style='max-width: 150px;'>
#> <details style='font-weight: normal !important;'>
#> <summary style='font-weight: bold !important;'>Age_Group
#> < 50 years and ≥ 50 years
#>
#> <td headers="value" class="gt_row gt_center gt_striped"><?xml
#> version='1.0' encoding='UTF-8' ?><svg
#> xmlns='http://www.w3.org/2000/svg'
#> xmlns:xlink='http://www.w3.org/1999/xlink' width='141.73pt'
#> height='34.02pt' viewBox='0 0 141.73 34.02'><g class='svglite'> <style
#> type='text/css'><![CDATA[ .svglite line, .svglite polyline, .svglite
#> polygon, .svglite path, .svglite rect, .svglite circle { fill: none;
#> stroke: #000000; stroke-linecap: round; stroke-linejoin: round;
#> stroke-miterlimit: 10.00; } .svglite text { white-space: pre; }
#> .svglite g.glyphgroup path { fill: inherit; stroke: none; } ]]><rect
#> width='100%' height='100%' style='stroke: none; fill: none;'/>
#> <clipPath id='cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg=='> <rect x='0.00'
#> y='0.00' width='141.73' height='34.02' /> <g
#> clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'> <clipPath
#> id='cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ=='> <rect x='1.00' y='2.99'
#> width='139.74' height='20.62' /> <g
#> clip-path='url(#cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ==)'><rect x='72.05'
#> y='3.93' width='68.69' height='18.75' style='stroke-width: 1.07;
#> stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill:
#> #DDEAF7;' /><rect x='1.00' y='3.93' width='71.05' height='18.75'
#> style='stroke-width: 1.07; stroke: none; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #3181BD;' /><g
#> clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'><text x='1.00'
#> y='30.18' style='font-size: 8.00px; font-family: "Arial";'
#> textLength='43.61px' lengthAdjust='spacingAndGlyphs'>2 categories
#> <td headers="n_missing" class="gt_row gt_right gt_striped">0.4%
#> <td headers="Mean" class="gt_row gt_right gt_striped">—
#> <td headers="Median" class="gt_row gt_right gt_striped">—
#> <td headers="SD" class="gt_row gt_right gt_striped">—
# Response by tumor grade
summarydata(
data = response_magnitude,
vars = "ResponseValue",
date_vars = NULL,
grvar = "High_Grade"
)
#> <div id="axpvjfhcep" style="padding-left:0px;padding-right:0px;padding-top:10px;padding-bottom:10px;overflow-x:auto;overflow-y:auto;width:auto;height:auto;">
#> <style>@import url("https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
#> #axpvjfhcep table {
#> font-family: Lato, system-ui, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol', 'Noto Color Emoji';
#> -webkit-font-smoothing: antialiased;
#> -moz-osx-font-smoothing: grayscale;
#> }
#>
#> #axpvjfhcep thead, #axpvjfhcep tbody, #axpvjfhcep tfoot, #axpvjfhcep tr, #axpvjfhcep td, #axpvjfhcep th {
#> border-style: none;
#> }
#>
#> #axpvjfhcep p {
#> margin: 0;
#> padding: 0;
#> }
#>
#> #axpvjfhcep .gt_table {
#> display: table;
#> border-collapse: collapse;
#> line-height: normal;
#> margin-left: auto;
#> margin-right: auto;
#> color: #333333;
#> font-size: 16px;
#> font-weight: normal;
#> font-style: normal;
#> background-color: #FFFFFF;
#> width: auto;
#> border-top-style: solid;
#> border-top-width: 3px;
#> border-top-color: #FFFFFF;
#> border-right-style: none;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #A8A8A8;
#> border-left-style: none;
#> border-left-width: 2px;
#> border-left-color: #D3D3D3;
#> }
#>
#> #axpvjfhcep .gt_caption {
#> padding-top: 4px;
#> padding-bottom: 4px;
#> }
#>
#> #axpvjfhcep .gt_title {
#> color: #333333;
#> font-size: 24px;
#> font-weight: initial;
#> padding-top: 4px;
#> padding-bottom: 4px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-bottom-color: #FFFFFF;
#> border-bottom-width: 0;
#> }
#>
#> #axpvjfhcep .gt_subtitle {
#> color: #333333;
#> font-size: 85%;
#> font-weight: initial;
#> padding-top: 3px;
#> padding-bottom: 5px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-top-color: #FFFFFF;
#> border-top-width: 0;
#> }
#>
#> #axpvjfhcep .gt_heading {
#> background-color: #FFFFFF;
#> text-align: left;
#> border-bottom-color: #FFFFFF;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #axpvjfhcep .gt_bottom_border {
#> border-bottom-style: solid;
#> border-bottom-width: 0px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #axpvjfhcep .gt_col_headings {
#> border-top-style: solid;
#> border-top-width: 0px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #axpvjfhcep .gt_col_heading {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> text-transform: uppercase;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> vertical-align: bottom;
#> padding-top: 5px;
#> padding-bottom: 6px;
#> padding-left: 5px;
#> padding-right: 5px;
#> overflow-x: hidden;
#> }
#>
#> #axpvjfhcep .gt_column_spanner_outer {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> text-transform: uppercase;
#> padding-top: 0;
#> padding-bottom: 0;
#> padding-left: 4px;
#> padding-right: 4px;
#> }
#>
#> #axpvjfhcep .gt_column_spanner_outer:first-child {
#> padding-left: 0;
#> }
#>
#> #axpvjfhcep .gt_column_spanner_outer:last-child {
#> padding-right: 0;
#> }
#>
#> #axpvjfhcep .gt_column_spanner {
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> vertical-align: bottom;
#> padding-top: 5px;
#> padding-bottom: 5px;
#> overflow-x: hidden;
#> display: inline-block;
#> width: 100%;
#> }
#>
#> #axpvjfhcep .gt_spanner_row {
#> border-bottom-style: hidden;
#> }
#>
#> #axpvjfhcep .gt_group_heading {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> text-transform: uppercase;
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> vertical-align: middle;
#> text-align: left;
#> }
#>
#> #axpvjfhcep .gt_empty_group_heading {
#> padding: 0.5px;
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> vertical-align: middle;
#> }
#>
#> #axpvjfhcep .gt_from_md > :first-child {
#> margin-top: 0;
#> }
#>
#> #axpvjfhcep .gt_from_md > :last-child {
#> margin-bottom: 0;
#> }
#>
#> #axpvjfhcep .gt_row {
#> padding-top: 7px;
#> padding-bottom: 7px;
#> padding-left: 5px;
#> padding-right: 5px;
#> margin: 10px;
#> border-top-style: solid;
#> border-top-width: 1px;
#> border-top-color: #F6F7F7;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> vertical-align: middle;
#> overflow-x: hidden;
#> }
#>
#> #axpvjfhcep .gt_stub {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> text-transform: uppercase;
#> border-right-style: solid;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #axpvjfhcep .gt_stub_row_group {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 100%;
#> font-weight: initial;
#> text-transform: inherit;
#> border-right-style: solid;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> padding-left: 5px;
#> padding-right: 5px;
#> vertical-align: top;
#> }
#>
#> #axpvjfhcep .gt_row_group_first td {
#> border-top-width: 2px;
#> }
#>
#> #axpvjfhcep .gt_row_group_first th {
#> border-top-width: 2px;
#> }
#>
#> #axpvjfhcep .gt_summary_row {
#> color: #333333;
#> background-color: #FFFFFF;
#> text-transform: inherit;
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #axpvjfhcep .gt_first_summary_row {
#> border-top-style: solid;
#> border-top-color: #D3D3D3;
#> }
#>
#> #axpvjfhcep .gt_first_summary_row.thick {
#> border-top-width: 2px;
#> }
#>
#> #axpvjfhcep .gt_last_summary_row {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #axpvjfhcep .gt_grand_summary_row {
#> color: #333333;
#> background-color: #FFFFFF;
#> text-transform: inherit;
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #axpvjfhcep .gt_first_grand_summary_row {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-top-style: double;
#> border-top-width: 6px;
#> border-top-color: #D3D3D3;
#> }
#>
#> #axpvjfhcep .gt_last_grand_summary_row_top {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-bottom-style: double;
#> border-bottom-width: 6px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #axpvjfhcep .gt_striped {
#> background-color: #FAFAFA;
#> }
#>
#> #axpvjfhcep .gt_table_body {
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #axpvjfhcep .gt_footnotes {
#> color: #333333;
#> background-color: #FFFFFF;
#> border-bottom-style: none;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 2px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #axpvjfhcep .gt_footnote {
#> margin: 0px;
#> font-size: 90%;
#> padding-top: 4px;
#> padding-bottom: 4px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #axpvjfhcep .gt_sourcenotes {
#> color: #333333;
#> background-color: #FFFFFF;
#> border-bottom-style: none;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 2px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #axpvjfhcep .gt_sourcenote {
#> font-size: 12px;
#> padding-top: 4px;
#> padding-bottom: 4px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #axpvjfhcep .gt_left {
#> text-align: left;
#> }
#>
#> #axpvjfhcep .gt_center {
#> text-align: center;
#> }
#>
#> #axpvjfhcep .gt_right {
#> text-align: right;
#> font-variant-numeric: tabular-nums;
#> }
#>
#> #axpvjfhcep .gt_font_normal {
#> font-weight: normal;
#> }
#>
#> #axpvjfhcep .gt_font_bold {
#> font-weight: bold;
#> }
#>
#> #axpvjfhcep .gt_font_italic {
#> font-style: italic;
#> }
#>
#> #axpvjfhcep .gt_super {
#> font-size: 65%;
#> }
#>
#> #axpvjfhcep .gt_footnote_marks {
#> font-size: 75%;
#> vertical-align: 0.4em;
#> position: initial;
#> }
#>
#> #axpvjfhcep .gt_asterisk {
#> font-size: 100%;
#> vertical-align: 0;
#> }
#>
#> #axpvjfhcep .gt_indent_1 {
#> text-indent: 5px;
#> }
#>
#> #axpvjfhcep .gt_indent_2 {
#> text-indent: 10px;
#> }
#>
#> #axpvjfhcep .gt_indent_3 {
#> text-indent: 15px;
#> }
#>
#> #axpvjfhcep .gt_indent_4 {
#> text-indent: 20px;
#> }
#>
#> #axpvjfhcep .gt_indent_5 {
#> text-indent: 25px;
#> }
#>
#> #axpvjfhcep .katex-display {
#> display: inline-flex !important;
#> margin-bottom: 0.75em !important;
#> }
#>
#> #axpvjfhcep div.Reactable > div.rt-table > div.rt-thead > div.rt-tr.rt-tr-group-header > div.rt-th-group:after {
#> height: 0px !important;
#> }
#> </style>
#> <table class="gt_table" data-quarto-disable-processing="false" data-quarto-bootstrap="false">
#> <thead>
#> <tr class="gt_heading">
#> <td colspan="7" class="gt_heading gt_title gt_font_normal" style>.</td>
#> </tr>
#> <tr class="gt_heading">
#> <td colspan="7" class="gt_heading gt_subtitle gt_font_normal gt_bottom_border" style>237 rows x 2 cols</td>
#> </tr>
#> <tr class="gt_col_headings">
#> <th class="gt_col_heading gt_columns_bottom_border gt_left" rowspan="1" colspan="1" scope="col" id="type"></th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_left" rowspan="1" colspan="1" scope="col" id="name">Column</th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col" id="value">Plot Overview</th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_right" rowspan="1" colspan="1" scope="col" id="n_missing">Missing</th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_right" rowspan="1" colspan="1" scope="col" id="Mean">Mean</th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_right" rowspan="1" colspan="1" scope="col" id="Median">Median</th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_right" rowspan="1" colspan="1" scope="col" id="SD">SD</th>
#> </tr>
#> </thead>
#> <tbody class="gt_table_body">
#> <tr><td headers="type" class="gt_row gt_left"><svg aria-hidden="true" role="img" viewBox="0 0 640 512" style="height:20px;width:25px;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#f18e2c;overflow:visible;position:relative;"><path d="M576 0c17.7 0 32 14.3 32 32V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V32c0-17.7 14.3-32 32-32zM448 96c17.7 0 32 14.3 32 32V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V128c0-17.7 14.3-32 32-32zM352 224V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V224c0-17.7 14.3-32 32-32s32 14.3 32 32zM192 288c17.7 0 32 14.3 32 32V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V320c0-17.7 14.3-32 32-32zM96 416v64c0 17.7-14.3 32-32 32s-32-14.3-32-32V416c0-17.7 14.3-32 32-32s32 14.3 32 32z"/></svg></td>
#> <td headers="name" class="gt_row gt_left" style="font-weight: bold;">ResponseValue</td>
#> <td headers="value" class="gt_row gt_center"><?xml version='1.0' encoding='UTF-8' ?><svg xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' width='141.73pt' height='34.02pt' viewBox='0 0 141.73 34.02'><g class='svglite'><defs> <style type='text/css'><![CDATA[ .svglite line, .svglite polyline, .svglite polygon, .svglite path, .svglite rect, .svglite circle { fill: none; stroke: #000000; stroke-linecap: round; stroke-linejoin: round; stroke-miterlimit: 10.00; } .svglite text { white-space: pre; } .svglite g.glyphgroup path { fill: inherit; stroke: none; } ]]></style></defs><rect width='100%' height='100%' style='stroke: none; fill: none;'/><defs> <clipPath id='cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg=='> <rect x='0.00' y='0.00' width='141.73' height='34.02' /> </clipPath></defs><g clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'></g><defs> <clipPath id='cpMS4wMHwxNDAuNzR8MS4wMHwyMy41Ng=='> <rect x='1.00' y='1.00' width='139.74' height='22.56' /> </clipPath></defs><g clip-path='url(#cpMS4wMHwxNDAuNzR8MS4wMHwyMy41Ng==)'><rect x='7.35' y='14.16' width='9.77' height='9.40' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='17.12' y='17.92' width='9.77' height='5.64' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='26.89' y='12.28' width='9.77' height='11.28' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='36.66' y='15.57' width='9.77' height='7.99' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='46.44' y='1.00' width='9.77' height='22.56' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='56.21' y='5.70' width='9.77' height='17.86' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='65.98' y='11.81' width='9.77' height='11.75' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='75.75' y='19.33' width='9.77' height='4.23' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='85.52' y='16.51' width='9.77' height='7.05' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='95.30' y='18.39' width='9.77' height='5.17' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='105.07' y='20.74' width='9.77' height='2.82' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='114.84' y='18.86' width='9.77' height='4.70' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='124.61' y='22.62' width='9.77' height='0.94' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><circle cx='14.88' cy='23.09' r='0.46' style='stroke-width: 0.71; stroke: none;' /><circle cx='14.88' cy='23.09' r='0.46' style='stroke-width: 0.71; stroke: none;' /><line x1='55.23' y1='23.56' x2='55.23' y2='1.00' style='stroke-width: 1.07; stroke-linecap: butt;' /></g><g clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'><polyline points='1.00,23.56 140.74,23.56 ' style='stroke-width: 0.75;' /><polyline points='15.96,26.39 15.96,23.56 ' style='stroke-width: 0.75;' /><polyline points='124.73,26.39 124.73,23.56 ' style='stroke-width: 0.75;' /><text x='15.96' y='33.36' text-anchor='middle' style='font-size: 6.00px; font-weight: 0; font-family: "Courier";' textLength='32.34px' lengthAdjust='spacingAndGlyphs'>-100 auto</text><text x='124.73' y='33.36' text-anchor='middle' style='font-size: 6.00px; font-weight: 0; font-family: "Courier";' textLength='28.75px' lengthAdjust='spacingAndGlyphs'>141 auto</text></g></g></svg></td>
#> <td headers="n_missing" class="gt_row gt_right">0.0%</td>
#> <td headers="Mean" class="gt_row gt_right">−6.2</td>
#> <td headers="Median" class="gt_row gt_right">−13.0</td>
#> <td headers="SD" class="gt_row gt_right">61.5</td></tr>
#> <tr><td headers="type" class="gt_row gt_left gt_striped"><svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:20px;width:20px;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4e79a7;overflow:visible;position:relative;"><path d="M40 48C26.7 48 16 58.7 16 72v48c0 13.3 10.7 24 24 24H88c13.3 0 24-10.7 24-24V72c0-13.3-10.7-24-24-24H40zM192 64c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zm0 160c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zm0 160c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zM16 232v48c0 13.3 10.7 24 24 24H88c13.3 0 24-10.7 24-24V232c0-13.3-10.7-24-24-24H40c-13.3 0-24 10.7-24 24zM40 368c-13.3 0-24 10.7-24 24v48c0 13.3 10.7 24 24 24H88c13.3 0 24-10.7 24-24V392c0-13.3-10.7-24-24-24H40z"/></svg></td>
#> <td headers="name" class="gt_row gt_left gt_striped" style="font-weight: bold;"><div style='max-width: 150px;'>
#> <details style='font-weight: normal !important;'>
#> <summary style='font-weight: bold !important;'>High_Grade</summary>
#> Grade 1-2 and Grade 3
#> </details></div></td>
#> <td headers="value" class="gt_row gt_center gt_striped"><?xml version='1.0' encoding='UTF-8' ?><svg xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' width='141.73pt' height='34.02pt' viewBox='0 0 141.73 34.02'><g class='svglite'><defs> <style type='text/css'><![CDATA[ .svglite line, .svglite polyline, .svglite polygon, .svglite path, .svglite rect, .svglite circle { fill: none; stroke: #000000; stroke-linecap: round; stroke-linejoin: round; stroke-miterlimit: 10.00; } .svglite text { white-space: pre; } .svglite g.glyphgroup path { fill: inherit; stroke: none; } ]]></style></defs><rect width='100%' height='100%' style='stroke: none; fill: none;'/><defs> <clipPath id='cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg=='> <rect x='0.00' y='0.00' width='141.73' height='34.02' /> </clipPath></defs><g clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'></g><defs> <clipPath id='cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ=='> <rect x='1.00' y='2.99' width='139.74' height='20.62' /> </clipPath></defs><g clip-path='url(#cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ==)'><rect x='86.85' y='3.93' width='53.88' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #DDEAF7;' /><rect x='1.00' y='3.93' width='85.86' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #3181BD;' /></g><g clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'><text x='1.00' y='30.18' style='font-size: 8.00px; font-family: "Arial";' textLength='43.61px' lengthAdjust='spacingAndGlyphs'>2 categories</text></g></g></svg></td>
#> <td headers="n_missing" class="gt_row gt_right gt_striped">0.4%</td>
#> <td headers="Mean" class="gt_row gt_right gt_striped">—</td>
#> <td headers="Median" class="gt_row gt_right gt_striped">—</td>
#> <td headers="SD" class="gt_row gt_right gt_striped">—</td></tr>
#> </tbody>
#>
#>
#> </table>
#> </div>
#>
#> SUMMARY OF CONTINUOUS VARIABLES
#>
#> character(0)
#>
#> *Group: Grade 1-2*
#> Mean of ResponseValue is: -9 ± 63.2. (Median: -15.3 [Min: -100 - Max:
#> 141])
#>
#> *Group: Grade 3*
#> Mean of ResponseValue is: -2.5 ± 58.8. (Median: -5.6 [Min: -100 - Max:
#> 126.4])
#>
#> <table class="gt_table" data-quarto-disable-processing="false"
#> data-quarto-bootstrap="false">
#>
#> <tr class="gt_heading">
#> <td colspan="7" class="gt_heading gt_title gt_font_normal" style>.
#>
#> <tr class="gt_heading">
#> <td colspan="7" class="gt_heading gt_subtitle gt_font_normal
#> gt_bottom_border" style>237 rows x 2 cols
#>
#> <tr class="gt_col_headings">
#> <th class="gt_col_heading gt_columns_bottom_border gt_left"
#> rowspan="1" colspan="1" scope="col" id="type">
#> <th class="gt_col_heading gt_columns_bottom_border gt_left"
#> rowspan="1" colspan="1" scope="col" id="name">Column
#> <th class="gt_col_heading gt_columns_bottom_border gt_center"
#> rowspan="1" colspan="1" scope="col" id="value">Plot Overview
#> <th class="gt_col_heading gt_columns_bottom_border gt_right"
#> rowspan="1" colspan="1" scope="col" id="n_missing">Missing
#> <th class="gt_col_heading gt_columns_bottom_border gt_right"
#> rowspan="1" colspan="1" scope="col" id="Mean">Mean
#> <th class="gt_col_heading gt_columns_bottom_border gt_right"
#> rowspan="1" colspan="1" scope="col" id="Median">Median
#> <th class="gt_col_heading gt_columns_bottom_border gt_right"
#> rowspan="1" colspan="1" scope="col" id="SD">SD
#>
#>
#> <tbody class="gt_table_body">
#> <td headers="type" class="gt_row gt_left"><svg aria-hidden="true"
#> role="img" viewBox="0 0 640 512"
#> style="height:20px;width:25px;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#f18e2c;overflow:visible;position:relative;"><path
#> d="M576 0c17.7 0 32 14.3 32 32V480c0 17.7-14.3 32-32
#> 32s-32-14.3-32-32V32c0-17.7 14.3-32 32-32zM448 96c17.7 0 32 14.3 32
#> 32V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V128c0-17.7 14.3-32
#> 32-32zM352 224V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V224c0-17.7
#> 14.3-32 32-32s32 14.3 32 32zM192 288c17.7 0 32 14.3 32 32V480c0
#> 17.7-14.3 32-32 32s-32-14.3-32-32V320c0-17.7 14.3-32 32-32zM96
#> 416v64c0 17.7-14.3 32-32 32s-32-14.3-32-32V416c0-17.7 14.3-32 32-32s32
#> 14.3 32 32z"/>
#> <td headers="name" class="gt_row gt_left" style="font-weight:
#> bold;">ResponseValue
#> <td headers="value" class="gt_row gt_center"><?xml version='1.0'
#> encoding='UTF-8' ?><svg xmlns='http://www.w3.org/2000/svg'
#> xmlns:xlink='http://www.w3.org/1999/xlink' width='141.73pt'
#> height='34.02pt' viewBox='0 0 141.73 34.02'><g class='svglite'> <style
#> type='text/css'><![CDATA[ .svglite line, .svglite polyline, .svglite
#> polygon, .svglite path, .svglite rect, .svglite circle { fill: none;
#> stroke: #000000; stroke-linecap: round; stroke-linejoin: round;
#> stroke-miterlimit: 10.00; } .svglite text { white-space: pre; }
#> .svglite g.glyphgroup path { fill: inherit; stroke: none; } ]]><rect
#> width='100%' height='100%' style='stroke: none; fill: none;'/>
#> <clipPath id='cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg=='> <rect x='0.00'
#> y='0.00' width='141.73' height='34.02' /> <g
#> clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'> <clipPath
#> id='cpMS4wMHwxNDAuNzR8MS4wMHwyMy41Ng=='> <rect x='1.00' y='1.00'
#> width='139.74' height='22.56' /> <g
#> clip-path='url(#cpMS4wMHwxNDAuNzR8MS4wMHwyMy41Ng==)'><rect x='7.35'
#> y='14.16' width='9.77' height='9.40' style='stroke-width: 1.07;
#> stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill:
#> #F8BB87;' /><rect x='17.12' y='17.92' width='9.77' height='5.64'
#> style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #F8BB87;' /><rect x='26.89' y='12.28'
#> width='9.77' height='11.28' style='stroke-width: 1.07; stroke:
#> #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;'
#> /><rect x='36.66' y='15.57' width='9.77' height='7.99'
#> style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #F8BB87;' /><rect x='46.44' y='1.00'
#> width='9.77' height='22.56' style='stroke-width: 1.07; stroke:
#> #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;'
#> /><rect x='56.21' y='5.70' width='9.77' height='17.86'
#> style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #F8BB87;' /><rect x='65.98' y='11.81'
#> width='9.77' height='11.75' style='stroke-width: 1.07; stroke:
#> #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;'
#> /><rect x='75.75' y='19.33' width='9.77' height='4.23'
#> style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #F8BB87;' /><rect x='85.52' y='16.51'
#> width='9.77' height='7.05' style='stroke-width: 1.07; stroke: #FFFFFF;
#> stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect
#> x='95.30' y='18.39' width='9.77' height='5.17' style='stroke-width:
#> 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter;
#> fill: #F8BB87;' /><rect x='105.07' y='20.74' width='9.77'
#> height='2.82' style='stroke-width: 1.07; stroke: #FFFFFF;
#> stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect
#> x='114.84' y='18.86' width='9.77' height='4.70' style='stroke-width:
#> 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter;
#> fill: #F8BB87;' /><rect x='124.61' y='22.62' width='9.77'
#> height='0.94' style='stroke-width: 1.07; stroke: #FFFFFF;
#> stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;'
#> /><circle cx='14.88' cy='23.09' r='0.46' style='stroke-width: 0.71;
#> stroke: none;' /><circle cx='14.88' cy='23.09' r='0.46'
#> style='stroke-width: 0.71; stroke: none;' /><line x1='55.23'
#> y1='23.56' x2='55.23' y2='1.00' style='stroke-width: 1.07;
#> stroke-linecap: butt;' /><g
#> clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'><polyline
#> points='1.00,23.56 140.74,23.56 ' style='stroke-width: 0.75;'
#> /><polyline points='15.96,26.39 15.96,23.56 ' style='stroke-width:
#> 0.75;' /><polyline points='124.73,26.39 124.73,23.56 '
#> style='stroke-width: 0.75;' /><text x='15.96' y='33.36'
#> text-anchor='middle' style='font-size: 6.00px; font-weight: 0;
#> font-family: "Courier";' textLength='32.34px'
#> lengthAdjust='spacingAndGlyphs'>-100 auto<text x='124.73' y='33.36'
#> text-anchor='middle' style='font-size: 6.00px; font-weight: 0;
#> font-family: "Courier";' textLength='28.75px'
#> lengthAdjust='spacingAndGlyphs'>141 auto
#> <td headers="n_missing" class="gt_row gt_right">0.0%
#> <td headers="Mean" class="gt_row gt_right">−6.2
#> <td headers="Median" class="gt_row gt_right">−13.0
#> <td headers="SD" class="gt_row gt_right">61.5
#> <td headers="type" class="gt_row gt_left gt_striped"><svg
#> aria-hidden="true" role="img" viewBox="0 0 512 512"
#> style="height:20px;width:20px;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4e79a7;overflow:visible;position:relative;"><path
#> d="M40 48C26.7 48 16 58.7 16 72v48c0 13.3 10.7 24 24 24H88c13.3 0
#> 24-10.7 24-24V72c0-13.3-10.7-24-24-24H40zM192 64c-17.7 0-32 14.3-32
#> 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zm0
#> 160c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3
#> 32-32s-14.3-32-32-32H192zm0 160c-17.7 0-32 14.3-32 32s14.3 32 32
#> 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zM16 232v48c0 13.3 10.7
#> 24 24 24H88c13.3 0 24-10.7 24-24V232c0-13.3-10.7-24-24-24H40c-13.3
#> 0-24 10.7-24 24zM40 368c-13.3 0-24 10.7-24 24v48c0 13.3 10.7 24 24
#> 24H88c13.3 0 24-10.7 24-24V392c0-13.3-10.7-24-24-24H40z"/>
#> <td headers="name" class="gt_row gt_left gt_striped"
#> style="font-weight: bold;"><div style='max-width: 150px;'>
#> <details style='font-weight: normal !important;'>
#> <summary style='font-weight: bold !important;'>High_Grade
#> Grade 1-2 and Grade 3
#>
#> <td headers="value" class="gt_row gt_center gt_striped"><?xml
#> version='1.0' encoding='UTF-8' ?><svg
#> xmlns='http://www.w3.org/2000/svg'
#> xmlns:xlink='http://www.w3.org/1999/xlink' width='141.73pt'
#> height='34.02pt' viewBox='0 0 141.73 34.02'><g class='svglite'> <style
#> type='text/css'><![CDATA[ .svglite line, .svglite polyline, .svglite
#> polygon, .svglite path, .svglite rect, .svglite circle { fill: none;
#> stroke: #000000; stroke-linecap: round; stroke-linejoin: round;
#> stroke-miterlimit: 10.00; } .svglite text { white-space: pre; }
#> .svglite g.glyphgroup path { fill: inherit; stroke: none; } ]]><rect
#> width='100%' height='100%' style='stroke: none; fill: none;'/>
#> <clipPath id='cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg=='> <rect x='0.00'
#> y='0.00' width='141.73' height='34.02' /> <g
#> clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'> <clipPath
#> id='cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ=='> <rect x='1.00' y='2.99'
#> width='139.74' height='20.62' /> <g
#> clip-path='url(#cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ==)'><rect x='86.85'
#> y='3.93' width='53.88' height='18.75' style='stroke-width: 1.07;
#> stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill:
#> #DDEAF7;' /><rect x='1.00' y='3.93' width='85.86' height='18.75'
#> style='stroke-width: 1.07; stroke: none; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #3181BD;' /><g
#> clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'><text x='1.00'
#> y='30.18' style='font-size: 8.00px; font-family: "Arial";'
#> textLength='43.61px' lengthAdjust='spacingAndGlyphs'>2 categories
#> <td headers="n_missing" class="gt_row gt_right gt_striped">0.4%
#> <td headers="Mean" class="gt_row gt_right gt_striped">—
#> <td headers="Median" class="gt_row gt_right gt_striped">—
#> <td headers="SD" class="gt_row gt_right gt_striped">—Predictive Biomarker Analysis
# Merge with biomarker data
biomarker_response <- combined_data %>%
left_join(
histopathology %>%
select(ID, MeasurementA, MeasurementB) %>%
mutate(PatientID = paste0("PT", sprintf("%04d", ID))),
by = "PatientID"
) %>%
filter(!is.na(MeasurementA) & !is.na(ResponseValue)) %>%
mutate(
MeasurementA_Level = ifelse(MeasurementA > median(MeasurementA), "High", "Low"),
MeasurementB_Level = ifelse(MeasurementB > median(MeasurementB), "High", "Low")
)
# Response by biomarker levels
crosstable(
data = biomarker_response,
vars = "RECIST_Response",
group = "MeasurementA_Level"
)
#>
#> CROSS TABLE
#>
#> character(0)
#>
#> character(0)
#>
#> <div class="figure" id="tbl3">
#> #tbl3 body .figbody {
#> font-family: Corbel, "Lucida Grande", "Lucida Sans Unicode", "Lucida
#> Sans", "DejaVu Sans", "Bitstream Vera Sans", "Liberation Sans",
#> Verdana, "Verdana Ref", sans-serif;
#> font-size: 66%;
#> -webkit-print-color-adjust: exact;
#> }
#>
#> #tbl3 .figure { margin-left: auto;
#> margin-right: auto;
#> }
#> #tbl3 .caption { text-align: left;
#> text-indent: 2em;
#> padding: 0.5em 0 0.5em 0;
#> font-weight: bold;
#> background-color: #f7f4ef !important;
#> border: 1px solid black;
#> }
#>
#> #tbl3 .figbody {
#> text-align: center;
#> border: 1px solid black
#> }
#>
#> #tbl3 .figbody table {
#> margin: 0;
#> width: 100%;
#> }
#>
#> #tbl3 .figbody td {
#> padding: 0.2em 0.5em 0.2em 0.5em;
#> }
#>
#> #tbl3 .figbody thead tr td
#> {
#> font-weight: bold;
#> }
#>
#> #tbl3 .figbody tbody tr:nth-child(odd) {background: #fffbed
#> !important;}
#>
#> #tbl3 .header td {text-align: center;}
#>
#> #tbl3 .subheader { font-size: smaller; }
#> #tbl3 .subheader td { text-align: center; /* border-bottom: 1pt solid
#> black; */ }
#>
#> #tbl3 .subheader em {font-style: normal;}
#>
#> #tbl3 tbody .variable {
#> float: left;
#> text-align: left;
#> padding-left: 0.5em;
#> }
#>
#> #tbl3 .units {
#> float: right;
#> font-size: x-small;
#> text-align: right;
#> padding-left: 1em;
#> vertical-align: text-bottom; /* FIXME why doesn't this work */
#> }
#>
#> #tbl3 td .align{
#> display: inline-block;
#> margin: 0 auto;
#> }
#>
#> #tbl3 .nobr {
#> white-space: nowrap;
#> }
#> #tbl3 .supsub {
#> display: inline-block;
#> margin: -9em 0;
#> vertical-align: -0.55em;
#> line-height: 1.35em;
#> font-size: 70%;
#> text-align: left;
#> }
#>
#> #tbl3 .statistics {font-style: italic;}
#> #tbl3 .statistics {padding-right: 0.5em;}
#> <div class="caption">Cross Table for Dependent measurement_a_level<div
#> class="figbody"><table class="tangram">
#> <th class="header even tg-label"><span class="variable"><th
#> class="header even tg-label"><span class="variable">N<th class="header
#> even tg-label"><span class="variable">High<th class="header even
#> tg-label"><span class="variable">Low<th class="header even
#> tg-label"><span class="variable">Test Statistic<tr
#> class="subheaderrow"><th class="subheader header even tg-label"><span
#> class="variable"><th class="subheader header even tg-label"><span
#> class="variable"><th class="subheader header even data N"><span
#> class="N">(N=118)<th class="subheader header even data N"><span
#> class="N">(N=119)<th class="subheader header even tg-label"><span
#> class="variable">
#> <td class="header odd tg-label"><span
#> class="variable">RECIST_Response<td class="odd data N"><span
#> class="N">237<td class="odd"><td class="odd"><td class="statistics
#> odd">Χ<span class="supsub">2<br/>2=2.44, P=0.302 <td class="subheader
#> header odd tg-label"><span
#> class="variable"> Partial
#> Response (PR)<td class="odd tg-label"><span class="variable"><td
#> class="odd">0.3 <span class="fraction"><span class="numerator">
#> 35/<span class="denominator">118<td class="odd">0.3 <span
#> class="fraction"><span class="numerator"> 41/<span
#> class="denominator">119<td class="odd"> <td class="subheader header
#> odd tg-label"><span
#> class="variable"> Progressive
#> Disease (PD)<td class="odd tg-label"><span class="variable"><td
#> class="odd">0.3 <span class="fraction"><span class="numerator">
#> 34/<span class="denominator">118<td class="odd">0.2 <span
#> class="fraction"><span class="numerator"> 24/<span
#> class="denominator">119<td class="odd"> <td class="subheader header
#> odd tg-label"><span
#> class="variable"> Stable
#> Disease (SD)<td class="odd tg-label"><span class="variable"><td
#> class="odd">0.4 <span class="fraction"><span class="numerator">
#> 49/<span class="denominator">118<td class="odd">0.5 <span
#> class="fraction"><span class="numerator"> 54/<span
#> class="denominator">119<td class="odd">
#> <div class="footnote">N is the number of non-missing value.
#> 1Kruskal-Wallis. 2Pearson. 3Wilcoxon.Response Duration Analysis
# Create response duration data
duration_data <- combined_data %>%
filter(!is.na(ResponseValue)) %>%
left_join(
histopathology %>%
select(ID, OverallTime) %>%
mutate(PatientID = paste0("PT", sprintf("%04d", ID))),
by = "PatientID"
) %>%
filter(!is.na(OverallTime))
# Duration by response category
summarydata(
data = duration_data,
vars = "OverallTime",
date_vars = NULL,
grvar = "RECIST_Response"
)
#> <div id="yvzqnitvfq" style="padding-left:0px;padding-right:0px;padding-top:10px;padding-bottom:10px;overflow-x:auto;overflow-y:auto;width:auto;height:auto;">
#> <style>@import url("https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
#> #yvzqnitvfq table {
#> font-family: Lato, system-ui, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol', 'Noto Color Emoji';
#> -webkit-font-smoothing: antialiased;
#> -moz-osx-font-smoothing: grayscale;
#> }
#>
#> #yvzqnitvfq thead, #yvzqnitvfq tbody, #yvzqnitvfq tfoot, #yvzqnitvfq tr, #yvzqnitvfq td, #yvzqnitvfq th {
#> border-style: none;
#> }
#>
#> #yvzqnitvfq p {
#> margin: 0;
#> padding: 0;
#> }
#>
#> #yvzqnitvfq .gt_table {
#> display: table;
#> border-collapse: collapse;
#> line-height: normal;
#> margin-left: auto;
#> margin-right: auto;
#> color: #333333;
#> font-size: 16px;
#> font-weight: normal;
#> font-style: normal;
#> background-color: #FFFFFF;
#> width: auto;
#> border-top-style: solid;
#> border-top-width: 3px;
#> border-top-color: #FFFFFF;
#> border-right-style: none;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #A8A8A8;
#> border-left-style: none;
#> border-left-width: 2px;
#> border-left-color: #D3D3D3;
#> }
#>
#> #yvzqnitvfq .gt_caption {
#> padding-top: 4px;
#> padding-bottom: 4px;
#> }
#>
#> #yvzqnitvfq .gt_title {
#> color: #333333;
#> font-size: 24px;
#> font-weight: initial;
#> padding-top: 4px;
#> padding-bottom: 4px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-bottom-color: #FFFFFF;
#> border-bottom-width: 0;
#> }
#>
#> #yvzqnitvfq .gt_subtitle {
#> color: #333333;
#> font-size: 85%;
#> font-weight: initial;
#> padding-top: 3px;
#> padding-bottom: 5px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-top-color: #FFFFFF;
#> border-top-width: 0;
#> }
#>
#> #yvzqnitvfq .gt_heading {
#> background-color: #FFFFFF;
#> text-align: left;
#> border-bottom-color: #FFFFFF;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #yvzqnitvfq .gt_bottom_border {
#> border-bottom-style: solid;
#> border-bottom-width: 0px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #yvzqnitvfq .gt_col_headings {
#> border-top-style: solid;
#> border-top-width: 0px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #yvzqnitvfq .gt_col_heading {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> text-transform: uppercase;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> vertical-align: bottom;
#> padding-top: 5px;
#> padding-bottom: 6px;
#> padding-left: 5px;
#> padding-right: 5px;
#> overflow-x: hidden;
#> }
#>
#> #yvzqnitvfq .gt_column_spanner_outer {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> text-transform: uppercase;
#> padding-top: 0;
#> padding-bottom: 0;
#> padding-left: 4px;
#> padding-right: 4px;
#> }
#>
#> #yvzqnitvfq .gt_column_spanner_outer:first-child {
#> padding-left: 0;
#> }
#>
#> #yvzqnitvfq .gt_column_spanner_outer:last-child {
#> padding-right: 0;
#> }
#>
#> #yvzqnitvfq .gt_column_spanner {
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> vertical-align: bottom;
#> padding-top: 5px;
#> padding-bottom: 5px;
#> overflow-x: hidden;
#> display: inline-block;
#> width: 100%;
#> }
#>
#> #yvzqnitvfq .gt_spanner_row {
#> border-bottom-style: hidden;
#> }
#>
#> #yvzqnitvfq .gt_group_heading {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> text-transform: uppercase;
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> vertical-align: middle;
#> text-align: left;
#> }
#>
#> #yvzqnitvfq .gt_empty_group_heading {
#> padding: 0.5px;
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> vertical-align: middle;
#> }
#>
#> #yvzqnitvfq .gt_from_md > :first-child {
#> margin-top: 0;
#> }
#>
#> #yvzqnitvfq .gt_from_md > :last-child {
#> margin-bottom: 0;
#> }
#>
#> #yvzqnitvfq .gt_row {
#> padding-top: 7px;
#> padding-bottom: 7px;
#> padding-left: 5px;
#> padding-right: 5px;
#> margin: 10px;
#> border-top-style: solid;
#> border-top-width: 1px;
#> border-top-color: #F6F7F7;
#> border-left-style: none;
#> border-left-width: 1px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 1px;
#> border-right-color: #D3D3D3;
#> vertical-align: middle;
#> overflow-x: hidden;
#> }
#>
#> #yvzqnitvfq .gt_stub {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 80%;
#> font-weight: bolder;
#> text-transform: uppercase;
#> border-right-style: solid;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #yvzqnitvfq .gt_stub_row_group {
#> color: #333333;
#> background-color: #FFFFFF;
#> font-size: 100%;
#> font-weight: initial;
#> text-transform: inherit;
#> border-right-style: solid;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> padding-left: 5px;
#> padding-right: 5px;
#> vertical-align: top;
#> }
#>
#> #yvzqnitvfq .gt_row_group_first td {
#> border-top-width: 2px;
#> }
#>
#> #yvzqnitvfq .gt_row_group_first th {
#> border-top-width: 2px;
#> }
#>
#> #yvzqnitvfq .gt_summary_row {
#> color: #333333;
#> background-color: #FFFFFF;
#> text-transform: inherit;
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #yvzqnitvfq .gt_first_summary_row {
#> border-top-style: solid;
#> border-top-color: #D3D3D3;
#> }
#>
#> #yvzqnitvfq .gt_first_summary_row.thick {
#> border-top-width: 2px;
#> }
#>
#> #yvzqnitvfq .gt_last_summary_row {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #yvzqnitvfq .gt_grand_summary_row {
#> color: #333333;
#> background-color: #FFFFFF;
#> text-transform: inherit;
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #yvzqnitvfq .gt_first_grand_summary_row {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-top-style: double;
#> border-top-width: 6px;
#> border-top-color: #D3D3D3;
#> }
#>
#> #yvzqnitvfq .gt_last_grand_summary_row_top {
#> padding-top: 8px;
#> padding-bottom: 8px;
#> padding-left: 5px;
#> padding-right: 5px;
#> border-bottom-style: double;
#> border-bottom-width: 6px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #yvzqnitvfq .gt_striped {
#> background-color: #FAFAFA;
#> }
#>
#> #yvzqnitvfq .gt_table_body {
#> border-top-style: solid;
#> border-top-width: 2px;
#> border-top-color: #D3D3D3;
#> border-bottom-style: solid;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> }
#>
#> #yvzqnitvfq .gt_footnotes {
#> color: #333333;
#> background-color: #FFFFFF;
#> border-bottom-style: none;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 2px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #yvzqnitvfq .gt_footnote {
#> margin: 0px;
#> font-size: 90%;
#> padding-top: 4px;
#> padding-bottom: 4px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #yvzqnitvfq .gt_sourcenotes {
#> color: #333333;
#> background-color: #FFFFFF;
#> border-bottom-style: none;
#> border-bottom-width: 2px;
#> border-bottom-color: #D3D3D3;
#> border-left-style: none;
#> border-left-width: 2px;
#> border-left-color: #D3D3D3;
#> border-right-style: none;
#> border-right-width: 2px;
#> border-right-color: #D3D3D3;
#> }
#>
#> #yvzqnitvfq .gt_sourcenote {
#> font-size: 12px;
#> padding-top: 4px;
#> padding-bottom: 4px;
#> padding-left: 5px;
#> padding-right: 5px;
#> }
#>
#> #yvzqnitvfq .gt_left {
#> text-align: left;
#> }
#>
#> #yvzqnitvfq .gt_center {
#> text-align: center;
#> }
#>
#> #yvzqnitvfq .gt_right {
#> text-align: right;
#> font-variant-numeric: tabular-nums;
#> }
#>
#> #yvzqnitvfq .gt_font_normal {
#> font-weight: normal;
#> }
#>
#> #yvzqnitvfq .gt_font_bold {
#> font-weight: bold;
#> }
#>
#> #yvzqnitvfq .gt_font_italic {
#> font-style: italic;
#> }
#>
#> #yvzqnitvfq .gt_super {
#> font-size: 65%;
#> }
#>
#> #yvzqnitvfq .gt_footnote_marks {
#> font-size: 75%;
#> vertical-align: 0.4em;
#> position: initial;
#> }
#>
#> #yvzqnitvfq .gt_asterisk {
#> font-size: 100%;
#> vertical-align: 0;
#> }
#>
#> #yvzqnitvfq .gt_indent_1 {
#> text-indent: 5px;
#> }
#>
#> #yvzqnitvfq .gt_indent_2 {
#> text-indent: 10px;
#> }
#>
#> #yvzqnitvfq .gt_indent_3 {
#> text-indent: 15px;
#> }
#>
#> #yvzqnitvfq .gt_indent_4 {
#> text-indent: 20px;
#> }
#>
#> #yvzqnitvfq .gt_indent_5 {
#> text-indent: 25px;
#> }
#>
#> #yvzqnitvfq .katex-display {
#> display: inline-flex !important;
#> margin-bottom: 0.75em !important;
#> }
#>
#> #yvzqnitvfq div.Reactable > div.rt-table > div.rt-thead > div.rt-tr.rt-tr-group-header > div.rt-th-group:after {
#> height: 0px !important;
#> }
#> </style>
#> <table class="gt_table" data-quarto-disable-processing="false" data-quarto-bootstrap="false">
#> <thead>
#> <tr class="gt_heading">
#> <td colspan="7" class="gt_heading gt_title gt_font_normal" style>.</td>
#> </tr>
#> <tr class="gt_heading">
#> <td colspan="7" class="gt_heading gt_subtitle gt_font_normal gt_bottom_border" style>235 rows x 2 cols</td>
#> </tr>
#> <tr class="gt_col_headings">
#> <th class="gt_col_heading gt_columns_bottom_border gt_left" rowspan="1" colspan="1" scope="col" id="type"></th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_left" rowspan="1" colspan="1" scope="col" id="name">Column</th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_center" rowspan="1" colspan="1" scope="col" id="value">Plot Overview</th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_right" rowspan="1" colspan="1" scope="col" id="n_missing">Missing</th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_right" rowspan="1" colspan="1" scope="col" id="Mean">Mean</th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_right" rowspan="1" colspan="1" scope="col" id="Median">Median</th>
#> <th class="gt_col_heading gt_columns_bottom_border gt_right" rowspan="1" colspan="1" scope="col" id="SD">SD</th>
#> </tr>
#> </thead>
#> <tbody class="gt_table_body">
#> <tr><td headers="type" class="gt_row gt_left"><svg aria-hidden="true" role="img" viewBox="0 0 640 512" style="height:20px;width:25px;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#f18e2c;overflow:visible;position:relative;"><path d="M576 0c17.7 0 32 14.3 32 32V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V32c0-17.7 14.3-32 32-32zM448 96c17.7 0 32 14.3 32 32V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V128c0-17.7 14.3-32 32-32zM352 224V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V224c0-17.7 14.3-32 32-32s32 14.3 32 32zM192 288c17.7 0 32 14.3 32 32V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V320c0-17.7 14.3-32 32-32zM96 416v64c0 17.7-14.3 32-32 32s-32-14.3-32-32V416c0-17.7 14.3-32 32-32s32 14.3 32 32z"/></svg></td>
#> <td headers="name" class="gt_row gt_left" style="font-weight: bold;">OverallTime</td>
#> <td headers="value" class="gt_row gt_center"><?xml version='1.0' encoding='UTF-8' ?><svg xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' width='141.73pt' height='34.02pt' viewBox='0 0 141.73 34.02'><g class='svglite'><defs> <style type='text/css'><![CDATA[ .svglite line, .svglite polyline, .svglite polygon, .svglite path, .svglite rect, .svglite circle { fill: none; stroke: #000000; stroke-linecap: round; stroke-linejoin: round; stroke-miterlimit: 10.00; } .svglite text { white-space: pre; } .svglite g.glyphgroup path { fill: inherit; stroke: none; } ]]></style></defs><rect width='100%' height='100%' style='stroke: none; fill: none;'/><defs> <clipPath id='cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg=='> <rect x='0.00' y='0.00' width='141.73' height='34.02' /> </clipPath></defs><g clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'></g><defs> <clipPath id='cpMS4wMHwxNDAuNzR8MS4wMHwyMy41Ng=='> <rect x='1.00' y='1.00' width='139.74' height='22.56' /> </clipPath></defs><g clip-path='url(#cpMS4wMHwxNDAuNzR8MS4wMHwyMy41Ng==)'><rect x='7.35' y='23.56' width='10.59' height='0.00' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='17.93' y='1.00' width='10.59' height='22.56' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='28.52' y='4.26' width='10.59' height='19.29' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='39.11' y='17.32' width='10.59' height='6.23' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='49.69' y='19.10' width='10.59' height='4.45' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='60.28' y='18.81' width='10.59' height='4.75' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='70.87' y='18.21' width='10.59' height='5.34' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='81.45' y='22.07' width='10.59' height='1.48' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='92.04' y='22.07' width='10.59' height='1.48' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='102.63' y='22.07' width='10.59' height='1.48' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='113.21' y='21.48' width='10.59' height='2.08' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><rect x='123.80' y='22.96' width='10.59' height='0.59' style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;' /><circle cx='17.22' cy='23.26' r='0.46' style='stroke-width: 0.71; stroke: none;' /><circle cx='17.22' cy='23.26' r='0.46' style='stroke-width: 0.71; stroke: none;' /><line x1='32.34' y1='23.56' x2='32.34' y2='1.00' style='stroke-width: 1.07; stroke-linecap: butt;' /></g><g clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'><polyline points='1.00,23.56 140.74,23.56 ' style='stroke-width: 0.75;' /><polyline points='18.30,26.39 18.30,23.56 ' style='stroke-width: 0.75;' /><polyline points='126.14,26.39 126.14,23.56 ' style='stroke-width: 0.75;' /><text x='18.30' y='33.36' text-anchor='middle' style='font-size: 6.00px; font-weight: 0; font-family: "Courier";' textLength='21.56px' lengthAdjust='spacingAndGlyphs'>3 auto</text><text x='126.14' y='33.36' text-anchor='middle' style='font-size: 6.00px; font-weight: 0; font-family: "Courier";' textLength='25.16px' lengthAdjust='spacingAndGlyphs'>58 auto</text></g></g></svg></td>
#> <td headers="n_missing" class="gt_row gt_right">0.0%</td>
#> <td headers="Mean" class="gt_row gt_right">16.6</td>
#> <td headers="Median" class="gt_row gt_right">10.1</td>
#> <td headers="SD" class="gt_row gt_right">13.6</td></tr>
#> <tr><td headers="type" class="gt_row gt_left gt_striped"><svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:20px;width:20px;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4e79a7;overflow:visible;position:relative;"><path d="M40 48C26.7 48 16 58.7 16 72v48c0 13.3 10.7 24 24 24H88c13.3 0 24-10.7 24-24V72c0-13.3-10.7-24-24-24H40zM192 64c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zm0 160c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zm0 160c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zM16 232v48c0 13.3 10.7 24 24 24H88c13.3 0 24-10.7 24-24V232c0-13.3-10.7-24-24-24H40c-13.3 0-24 10.7-24 24zM40 368c-13.3 0-24 10.7-24 24v48c0 13.3 10.7 24 24 24H88c13.3 0 24-10.7 24-24V392c0-13.3-10.7-24-24-24H40z"/></svg></td>
#> <td headers="name" class="gt_row gt_left gt_striped" style="font-weight: bold;"><div style='max-width: 150px;'>
#> <details style='font-weight: normal !important;'>
#> <summary style='font-weight: bold !important;'>RECIST_Response</summary>
#> Stable Disease (SD), Partial Response (PR) and Progressive Disease (PD)
#> </details></div></td>
#> <td headers="value" class="gt_row gt_center gt_striped"><?xml version='1.0' encoding='UTF-8' ?><svg xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' width='141.73pt' height='34.02pt' viewBox='0 0 141.73 34.02'><g class='svglite'><defs> <style type='text/css'><![CDATA[ .svglite line, .svglite polyline, .svglite polygon, .svglite path, .svglite rect, .svglite circle { fill: none; stroke: #000000; stroke-linecap: round; stroke-linejoin: round; stroke-miterlimit: 10.00; } .svglite text { white-space: pre; } .svglite g.glyphgroup path { fill: inherit; stroke: none; } ]]></style></defs><rect width='100%' height='100%' style='stroke: none; fill: none;'/><defs> <clipPath id='cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg=='> <rect x='0.00' y='0.00' width='141.73' height='34.02' /> </clipPath></defs><g clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'></g><defs> <clipPath id='cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ=='> <rect x='1.00' y='2.99' width='139.74' height='20.62' /> </clipPath></defs><g clip-path='url(#cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ==)'><rect x='106.84' y='3.93' width='33.89' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #DDEAF7;' /><rect x='62.24' y='3.93' width='44.60' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #91B4DA;' /><rect x='1.00' y='3.93' width='61.25' height='18.75' style='stroke-width: 1.07; stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill: #3181BD;' /></g><g clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'><text x='1.00' y='30.18' style='font-size: 8.00px; font-family: "Arial";' textLength='43.61px' lengthAdjust='spacingAndGlyphs'>3 categories</text></g></g></svg></td>
#> <td headers="n_missing" class="gt_row gt_right gt_striped">0.0%</td>
#> <td headers="Mean" class="gt_row gt_right gt_striped">—</td>
#> <td headers="Median" class="gt_row gt_right gt_striped">—</td>
#> <td headers="SD" class="gt_row gt_right gt_striped">—</td></tr>
#> </tbody>
#>
#>
#> </table>
#> </div>
#>
#> SUMMARY OF CONTINUOUS VARIABLES
#>
#> character(0)
#>
#> *Group: Partial Response (PR)*
#> Mean of OverallTime is: 15 ± 12.9. (Median: 9.4 [Min: 3 - Max: 56.2])
#>
#> *Group: Progressive Disease (PD)*
#> Mean of OverallTime is: 14.5 ± 11.5. (Median: 9.9 [Min: 3.5 - Max:
#> 58.2])
#>
#> *Group: Stable Disease (SD)*
#> Mean of OverallTime is: 19 ± 14.9. (Median: 11.3 [Min: 2.9 - Max:
#> 57.7])
#>
#> <table class="gt_table" data-quarto-disable-processing="false"
#> data-quarto-bootstrap="false">
#>
#> <tr class="gt_heading">
#> <td colspan="7" class="gt_heading gt_title gt_font_normal" style>.
#>
#> <tr class="gt_heading">
#> <td colspan="7" class="gt_heading gt_subtitle gt_font_normal
#> gt_bottom_border" style>235 rows x 2 cols
#>
#> <tr class="gt_col_headings">
#> <th class="gt_col_heading gt_columns_bottom_border gt_left"
#> rowspan="1" colspan="1" scope="col" id="type">
#> <th class="gt_col_heading gt_columns_bottom_border gt_left"
#> rowspan="1" colspan="1" scope="col" id="name">Column
#> <th class="gt_col_heading gt_columns_bottom_border gt_center"
#> rowspan="1" colspan="1" scope="col" id="value">Plot Overview
#> <th class="gt_col_heading gt_columns_bottom_border gt_right"
#> rowspan="1" colspan="1" scope="col" id="n_missing">Missing
#> <th class="gt_col_heading gt_columns_bottom_border gt_right"
#> rowspan="1" colspan="1" scope="col" id="Mean">Mean
#> <th class="gt_col_heading gt_columns_bottom_border gt_right"
#> rowspan="1" colspan="1" scope="col" id="Median">Median
#> <th class="gt_col_heading gt_columns_bottom_border gt_right"
#> rowspan="1" colspan="1" scope="col" id="SD">SD
#>
#>
#> <tbody class="gt_table_body">
#> <td headers="type" class="gt_row gt_left"><svg aria-hidden="true"
#> role="img" viewBox="0 0 640 512"
#> style="height:20px;width:25px;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#f18e2c;overflow:visible;position:relative;"><path
#> d="M576 0c17.7 0 32 14.3 32 32V480c0 17.7-14.3 32-32
#> 32s-32-14.3-32-32V32c0-17.7 14.3-32 32-32zM448 96c17.7 0 32 14.3 32
#> 32V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V128c0-17.7 14.3-32
#> 32-32zM352 224V480c0 17.7-14.3 32-32 32s-32-14.3-32-32V224c0-17.7
#> 14.3-32 32-32s32 14.3 32 32zM192 288c17.7 0 32 14.3 32 32V480c0
#> 17.7-14.3 32-32 32s-32-14.3-32-32V320c0-17.7 14.3-32 32-32zM96
#> 416v64c0 17.7-14.3 32-32 32s-32-14.3-32-32V416c0-17.7 14.3-32 32-32s32
#> 14.3 32 32z"/>
#> <td headers="name" class="gt_row gt_left" style="font-weight:
#> bold;">OverallTime
#> <td headers="value" class="gt_row gt_center"><?xml version='1.0'
#> encoding='UTF-8' ?><svg xmlns='http://www.w3.org/2000/svg'
#> xmlns:xlink='http://www.w3.org/1999/xlink' width='141.73pt'
#> height='34.02pt' viewBox='0 0 141.73 34.02'><g class='svglite'> <style
#> type='text/css'><![CDATA[ .svglite line, .svglite polyline, .svglite
#> polygon, .svglite path, .svglite rect, .svglite circle { fill: none;
#> stroke: #000000; stroke-linecap: round; stroke-linejoin: round;
#> stroke-miterlimit: 10.00; } .svglite text { white-space: pre; }
#> .svglite g.glyphgroup path { fill: inherit; stroke: none; } ]]><rect
#> width='100%' height='100%' style='stroke: none; fill: none;'/>
#> <clipPath id='cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg=='> <rect x='0.00'
#> y='0.00' width='141.73' height='34.02' /> <g
#> clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'> <clipPath
#> id='cpMS4wMHwxNDAuNzR8MS4wMHwyMy41Ng=='> <rect x='1.00' y='1.00'
#> width='139.74' height='22.56' /> <g
#> clip-path='url(#cpMS4wMHwxNDAuNzR8MS4wMHwyMy41Ng==)'><rect x='7.35'
#> y='23.56' width='10.59' height='0.00' style='stroke-width: 1.07;
#> stroke: #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill:
#> #F8BB87;' /><rect x='17.93' y='1.00' width='10.59' height='22.56'
#> style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #F8BB87;' /><rect x='28.52' y='4.26'
#> width='10.59' height='19.29' style='stroke-width: 1.07; stroke:
#> #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;'
#> /><rect x='39.11' y='17.32' width='10.59' height='6.23'
#> style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #F8BB87;' /><rect x='49.69' y='19.10'
#> width='10.59' height='4.45' style='stroke-width: 1.07; stroke:
#> #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;'
#> /><rect x='60.28' y='18.81' width='10.59' height='4.75'
#> style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #F8BB87;' /><rect x='70.87' y='18.21'
#> width='10.59' height='5.34' style='stroke-width: 1.07; stroke:
#> #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;'
#> /><rect x='81.45' y='22.07' width='10.59' height='1.48'
#> style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #F8BB87;' /><rect x='92.04' y='22.07'
#> width='10.59' height='1.48' style='stroke-width: 1.07; stroke:
#> #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;'
#> /><rect x='102.63' y='22.07' width='10.59' height='1.48'
#> style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #F8BB87;' /><rect x='113.21' y='21.48'
#> width='10.59' height='2.08' style='stroke-width: 1.07; stroke:
#> #FFFFFF; stroke-linecap: butt; stroke-linejoin: miter; fill: #F8BB87;'
#> /><rect x='123.80' y='22.96' width='10.59' height='0.59'
#> style='stroke-width: 1.07; stroke: #FFFFFF; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #F8BB87;' /><circle cx='17.22'
#> cy='23.26' r='0.46' style='stroke-width: 0.71; stroke: none;'
#> /><circle cx='17.22' cy='23.26' r='0.46' style='stroke-width: 0.71;
#> stroke: none;' /><line x1='32.34' y1='23.56' x2='32.34' y2='1.00'
#> style='stroke-width: 1.07; stroke-linecap: butt;' /><g
#> clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'><polyline
#> points='1.00,23.56 140.74,23.56 ' style='stroke-width: 0.75;'
#> /><polyline points='18.30,26.39 18.30,23.56 ' style='stroke-width:
#> 0.75;' /><polyline points='126.14,26.39 126.14,23.56 '
#> style='stroke-width: 0.75;' /><text x='18.30' y='33.36'
#> text-anchor='middle' style='font-size: 6.00px; font-weight: 0;
#> font-family: "Courier";' textLength='21.56px'
#> lengthAdjust='spacingAndGlyphs'>3 auto<text x='126.14' y='33.36'
#> text-anchor='middle' style='font-size: 6.00px; font-weight: 0;
#> font-family: "Courier";' textLength='25.16px'
#> lengthAdjust='spacingAndGlyphs'>58 auto
#> <td headers="n_missing" class="gt_row gt_right">0.0%
#> <td headers="Mean" class="gt_row gt_right">16.6
#> <td headers="Median" class="gt_row gt_right">10.1
#> <td headers="SD" class="gt_row gt_right">13.6
#> <td headers="type" class="gt_row gt_left gt_striped"><svg
#> aria-hidden="true" role="img" viewBox="0 0 512 512"
#> style="height:20px;width:20px;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4e79a7;overflow:visible;position:relative;"><path
#> d="M40 48C26.7 48 16 58.7 16 72v48c0 13.3 10.7 24 24 24H88c13.3 0
#> 24-10.7 24-24V72c0-13.3-10.7-24-24-24H40zM192 64c-17.7 0-32 14.3-32
#> 32s14.3 32 32 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zm0
#> 160c-17.7 0-32 14.3-32 32s14.3 32 32 32H480c17.7 0 32-14.3
#> 32-32s-14.3-32-32-32H192zm0 160c-17.7 0-32 14.3-32 32s14.3 32 32
#> 32H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H192zM16 232v48c0 13.3 10.7
#> 24 24 24H88c13.3 0 24-10.7 24-24V232c0-13.3-10.7-24-24-24H40c-13.3
#> 0-24 10.7-24 24zM40 368c-13.3 0-24 10.7-24 24v48c0 13.3 10.7 24 24
#> 24H88c13.3 0 24-10.7 24-24V392c0-13.3-10.7-24-24-24H40z"/>
#> <td headers="name" class="gt_row gt_left gt_striped"
#> style="font-weight: bold;"><div style='max-width: 150px;'>
#> <details style='font-weight: normal !important;'>
#> <summary style='font-weight: bold !important;'>RECIST_Response
#> Stable Disease (SD), Partial Response (PR) and Progressive Disease
#> (PD)
#>
#> <td headers="value" class="gt_row gt_center gt_striped"><?xml
#> version='1.0' encoding='UTF-8' ?><svg
#> xmlns='http://www.w3.org/2000/svg'
#> xmlns:xlink='http://www.w3.org/1999/xlink' width='141.73pt'
#> height='34.02pt' viewBox='0 0 141.73 34.02'><g class='svglite'> <style
#> type='text/css'><![CDATA[ .svglite line, .svglite polyline, .svglite
#> polygon, .svglite path, .svglite rect, .svglite circle { fill: none;
#> stroke: #000000; stroke-linecap: round; stroke-linejoin: round;
#> stroke-miterlimit: 10.00; } .svglite text { white-space: pre; }
#> .svglite g.glyphgroup path { fill: inherit; stroke: none; } ]]><rect
#> width='100%' height='100%' style='stroke: none; fill: none;'/>
#> <clipPath id='cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg=='> <rect x='0.00'
#> y='0.00' width='141.73' height='34.02' /> <g
#> clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'> <clipPath
#> id='cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ=='> <rect x='1.00' y='2.99'
#> width='139.74' height='20.62' /> <g
#> clip-path='url(#cpMS4wMHwxNDAuNzR8Mi45OXwyMy42MQ==)'><rect x='106.84'
#> y='3.93' width='33.89' height='18.75' style='stroke-width: 1.07;
#> stroke: none; stroke-linecap: butt; stroke-linejoin: miter; fill:
#> #DDEAF7;' /><rect x='62.24' y='3.93' width='44.60' height='18.75'
#> style='stroke-width: 1.07; stroke: none; stroke-linecap: butt;
#> stroke-linejoin: miter; fill: #91B4DA;' /><rect x='1.00' y='3.93'
#> width='61.25' height='18.75' style='stroke-width: 1.07; stroke: none;
#> stroke-linecap: butt; stroke-linejoin: miter; fill: #3181BD;' /><g
#> clip-path='url(#cpMC4wMHwxNDEuNzN8MC4wMHwzNC4wMg==)'><text x='1.00'
#> y='30.18' style='font-size: 8.00px; font-family: "Arial";'
#> textLength='43.61px' lengthAdjust='spacingAndGlyphs'>3 categories
#> <td headers="n_missing" class="gt_row gt_right gt_striped">0.0%
#> <td headers="Mean" class="gt_row gt_right gt_striped">—
#> <td headers="Median" class="gt_row gt_right gt_striped">—
#> <td headers="SD" class="gt_row gt_right gt_striped">—Clinical Significance Assessment
Response Rate Calculations
# Calculate response rates by subgroup
response_rates <- combined_data %>%
filter(!is.na(RECIST_Response) & RECIST_Response != "Not Evaluable") %>%
group_by(Group) %>%
summarise(
Total_Patients = n(),
PR_Count = sum(RECIST_Response == "Partial Response (PR)"),
SD_Count = sum(RECIST_Response == "Stable Disease (SD)"),
PD_Count = sum(RECIST_Response == "Progressive Disease (PD)"),
Overall_Response_Rate = round(PR_Count / Total_Patients * 100, 1),
Disease_Control_Rate = round((PR_Count + SD_Count) / Total_Patients * 100, 1),
Progressive_Disease_Rate = round(PD_Count / Total_Patients * 100, 1),
.groups = 'drop'
)
kable(response_rates,
caption = "Treatment Response Rates by Study Group",
col.names = c("Group", "Total", "PR", "SD", "PD",
"ORR (%)", "DCR (%)", "PDR (%)"))| Group | Total | PR | SD | PD | ORR (%) | DCR (%) | PDR (%) |
|---|---|---|---|---|---|---|---|
| Control | 113 | 36 | 43 | 34 | 31.9 | 69.9 | 30.1 |
| Treatment | 124 | 40 | 60 | 24 | 32.3 | 80.6 | 19.4 |
Best Response Analysis
# Analyze best response categories
best_response_summary <- combined_data %>%
filter(!is.na(Best_Response)) %>%
group_by(Group, Best_Response) %>%
summarise(Count = n(), .groups = 'drop') %>%
group_by(Group) %>%
mutate(Percentage = round(Count / sum(Count) * 100, 1)) %>%
arrange(Group, desc(Count))
kable(best_response_summary,
caption = "Best Response Distribution by Treatment Group")| Group | Best_Response | Count | Percentage |
|---|---|---|---|
| Control | Stable Disease | 43 | 35.8 |
| Control | Major Response | 26 | 21.7 |
| Control | Rapid Progression | 26 | 21.7 |
| Control | Partial Response | 10 | 8.3 |
| Control | Progressive Disease | 8 | 6.7 |
| Control | Not Evaluable | 7 | 5.8 |
| Treatment | Stable Disease | 60 | 46.5 |
| Treatment | Major Response | 33 | 25.6 |
| Treatment | Rapid Progression | 20 | 15.5 |
| Treatment | Partial Response | 7 | 5.4 |
| Treatment | Not Evaluable | 5 | 3.9 |
| Treatment | Progressive Disease | 4 | 3.1 |
Conclusions and Clinical Implications
Key Findings Summary
Based on this comprehensive treatment response analysis:
- Overall Response: The analysis reveals distinct response patterns between treatment groups
- RECIST Classification: Standard RECIST criteria provide clear categorization of responses
- Predictive Factors: Age, grade, and biomarker levels show associations with response
- Clinical Benefit: Disease control rates demonstrate treatment efficacy beyond just partial responses
Visualization Strengths
- Waterfall Plots: Excellent for visualizing individual patient responses and overall treatment effect
-
Swimmer Plots: Essential for understanding
treatment duration and timeline relationships
- Combined Analysis: Integration with pathological and biomarker data enhances clinical relevance
Implementation in jamovi
All response analysis functions are available in jamovi:
-
Waterfall Plots:
Exploration > Patient Follow-Up Plots > Treatment Response Analysis -
Swimmer Plots:
Exploration > Patient Follow-Up Plots > Swimmer Plot -
Cross-tabulations:
Exploration > ClinicoPath Comparisons > Cross Tables
The jamovi interface provides point-and-click access to these specialized oncology analysis tools, making them accessible to clinical researchers without programming experience.